JavaScript DOM Document
What is Document in Javascript?
The Document is an interface that represents the web pages. It serves as an entry point into the content of web pages i.e DOM Tree.
The document is the root node of the DOM tree. It is the top-level container for all other nodes in the DOM tree.
The document includes everything about the webpage both which is visible and which is not visible on the screen. In other words, the document is the owner of all the node objects in the webpage.
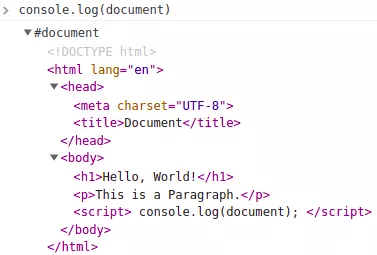
Here is how it looks when you console.log the document object:

A large amount of information about the webpage is available with the document, which can be accessed by a few methods and properties provided by the document object.
To access any information related to the document you will have to start accessing through the document.
HTML document implements HTMLDocument interface while XML and SVG documents implements XMLDocument interface.
The example below shows rough information about all the properties of the document object.
Example
// looping through all the document properties
// and displaying their values
for (var props in document) {
console.log(props + ' => ' + document[props]);
}Document Constructor
Javascript provides a Constructor for creating documents. The Document constructor is used to create a new document object that is a web page loaded in the browser. Example: new Document()
Example
var newdocument = new Document();
for (var props in newdocument) {
console.log(props + ' => ' + newdocument[props]);
}List Of Document Object Properties
The document object has a number of properties that can be accessed through the document object.
Some of the useful properties of the document object are:
| Property | Description |
|---|---|
| Document.body | It represents the <body> node of the current document |
| Document.domain | It represents the domain name of the current document |
| Document.forms | It represents the collection of all the forms in the current document |
| Document.doctype | It returns Document Type Definition (DTD) of the current document |
| Document.doctypeURI | It returns the location (URL) of the current document |
| Document.head | It returns <head> element of the current document |
| Document.title | Using it you can get/set the document title |
| Document.links | It returns a list of all the hyperlinks in the current document |
| Document.images | It returns a list of all the images in the current document |
| Document.cookie | It returns a semicolon-separated list of the cookies for the document |
| Document.activeElement | It returns the element cursor is focusing to in the document |
| Document.baseURI | It returns the base URI of the document |
| Document.characterSet | It returns character encoding for the document |
| Document.charset | It returns character encoding for the document |
document body
document.body returns the body object of the document and returns null if no such element exists.
Document doctype
It returns an object which contains information about the Document Type Declaration (DTD).
Document doctypeURI
It is a read-only property that returns the URL of the current document in form of a string.
Document head
It is a read-only property that returns the<head> element of the current document.
Document.title
Using document.title you can get the title of the document and can also set a new title.
Example
var docTitle = document.title;
console.log(docTitle);
document.title = "New title";
console.log(document.title)document links
document.links returns a collection of all <area> element and <a> elements in a document.
Example
var docLinks = document.links;
for (let i = 0; i < docLinks.length; i++) {
console.log(docLinks[i].href)
}document images
document.images returns a collection of all <img> element.
Example
var docImages = document.images;
for (let i = 0; i < docImages.length; i++) {
console.log(docImages[i].src)
}document cookie
The document.cookie is a document property that let you read and write cookies associated with the document.
For the actual value of the cookies, it serves as a getter and setter. Learn in detail about how to set and get cookies in javascript.
Document activeElement
Example
Name: <input type="text" placeholder="Focus here">
<p id="output"></p>
<script>
function myActiveElement() {
var active = document.activeElement.tagName
document.getElementById("output").innerHTML = active;
}
</script>document baseURI
The baseURI property of the document returns the base URI of the HTML document.
document characterSet
The document.characterSet is a read-only property that returns character encoding of the current document.
In the coming chapters, you will see more dom methods for different purposes.
Conclusion
In this tutorial, we learned about Javascript DOM document object what it is, how to use it, what are its properties and methods, and how to use them.
