Bootstrap 4 Tutorial For Beginners
In this series of Bootstrap tutorials, we will cover all topics of bootstrap in detail with examples and images. We will also create a simple project using bootstrap and its templates.
What is Bootstrap?
Bootstrap is a free and open-source front-end framework to design mobile-first responsive websites. Bootstrap also provides many ready-to-use templates.
Bootstrap is a great choice for those who want to create a simple, yet fully responsive, website. It is a great choice for those who want to create a simple, yet fully responsive, website.
It is the world's most popular framework for building a responsive and mobile-first website.
Designing a responsive webpage means creating a webpage that adjusts its elements, positioning, and decoration differently in different widths of devices and components best fit the screen of that device.
Bootstrap follows a mobile-first approach, which means it involves designing a website starting with a mobile version, which then gradually adapted to larger screens. i.e bootstrap first design the site for smaller width of the device then uses a media query to fit the webpage for larger devices.

The bootstrap library is a powerful tool to create a better looking website. However, it is not the only one. There are many other libraries that are worth to be used.
The bootstrap library is a great starting point for any web developer. It is a must have for any web developer.
Note: Responsive websites are those websites that fit the device screen automatically. These websites adjust their contents automatically to best fit all devices like computers, tablets, mobile, etc.
What bootstrap actually offers?
Bootstrap is a framework that offers many ready to use templates. These templates are great for quick and easy website development. The templates are also great for creating a simple, yet fully responsive, website.
With bootstrap you can create lots of web stuff without doing much. Bootstrap provides the most useful things as readily available to be used in form of templates. Using bootstrap you can do the following things:
- You can create mobile-first responsive websites
- You can create any type of layout that adjusts to phones, tablets and desktops
- You can create a simple website with just a few lines of code
- Even if you are not very familiar with HTML and CSS you can still use bootstrap without much trouble
- You can customize bootstrap templates according to your need
- With bootstrap, you can easily create components like a navigation bar, carousels, accordions, popovers, tooltips, etc
- You can create removable alert boxes
What is bootstrap used for?
Bootstrap solves many problems of front-end development that we had back in the day.
One of the main problem that bootstrap solve is webpage's responsiveness.
Bootstrap is focused on the idea to create a mobile-first responsive website, so the website is adapted to smaller screens first and then to larger screens. This is a great approach to create a responsive website.
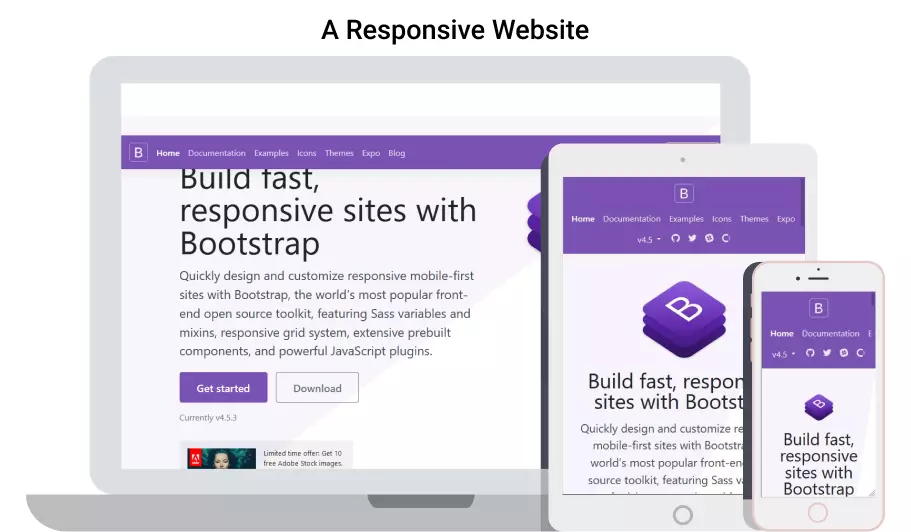
In the image below you can see what a responsive website looks like on different types of devices. You can see how the website adapts to smaller screens first and then to larger screens.

Advantages of using Bootstrap
If you want to design a responsive website with less effort and less code, bootstrap is a great choice.
The advantage of using Bootstrap is as follows:
- Developer friendly: Bootstrap is lightweight and customizable. It can be modified to fit best for your needs.
- Responsive: Bootstrap is a responsive framework. It adjusts its elements to fit different devices and components best fit the screen of that device.
- Easy: Bootstrap is easy to learn and use. Here is ( how to set up bootstrap in HTML)
- Mobile-first: Bootstrap is a mobile-first framework. It is focused on creating a mobile-first responsive website.
- Customizable: Bootstrap is customizable. You can modify it to fit your needs.
- Time saver: Using bootstrap is time-saving, it increases the development speed.
- Supportability: Bootstrap is a consistent framework that supports all browsers and CSS compatibility fixes.
- Compatibility: Bootstrap is compatible with all major browsers and CSS compatibility fixes.
- Accessibility: Bootstrap is accessible. It is fully accessible with keyboard navigation.
- Performance: Bootstrap is fast. It is fast and it is fast to load.
- Responsiveness: Bootstrap creates a responsive website that fits every device.
- Flexibility: Bootstrap has a great grid system using which you can create any kind of layout.
- Usability: Bootstrap is easy to use. It is easy to use and it is easy to use.
- Support: Bootstrap is supported by the community. It is supported by the community.
- Platform independent: Bootstrap creates platform-independent web pages.
- Community: Bootstrap has very good documentation. It is open source and has very good community support.
History of Bootstrap
Bootstrap was created by Mark Otto and Jacob Thornton at Twitter in early 2013. The project was started as a way to create a responsive website with a lot of features.
The original name of the project was Twitter Blueprint. The project was renamed Bootstrap in 2014.
Various libraries that were used before Bootstrap caused inconsistencies and high maintenance. The main reason for this was that the libraries were not compatible with each other. Bootstrap was created to solve this problem.
Few months after the start of Twitter Blueprint many developers started contributing to it as a part of Hack Week.
Since then Bootstrap has been used by many companies and has become a very popular project. It has been downloaded more than 15 million times from Github.
Bootstrap is used by many companies and it is used by many people. It is used by many people because of its simplicity and its responsive nature.
The release date of different versions of bootstrap is as follows:
- Bootstrap 2: Released on 31st Jan 2012
- Bootstrap 3: Released on 19th Aug 2013
- Bootstrap 4: Released on 29th Oct 2014
- Bootstrap 5: Released on 5th Jun 2021
In June 2014 Bootstrap was the number 1 project on Github
How to add bootstrap to your project?
Bootstrap can be easily added to your project either by downloading it on your local computer from the official site or by using CDN.
-
step 1: Add Bootstrap CSS in the head section of your webpage as shown below.
<head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head>The above code adds bootstrap CSS to the head section of your webpage.
-
step 2: Add javascript file of bootstrap just before the end of <body> tag.
<!-- Optional JavaScript --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> -
step 3: Creating starter template for bootstrap.
<!DOCTYPE html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <title>Hello, world!</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </body> </html> step 4: Now you can use any component of bootstrap in your project
Bootstrap Responsive Website Example
Now let us create a simple website using bootstrap and its components.
Below is an example of a basic website build using bootstrap 4. Don't worry if you don't understand the code, we will discuss everything in the coming sections.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<title>Bootstrap Example Website</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<h1 class="text-center">Bootstrap Example Site</h1>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navigation Bar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="container-fluid">
<div class="row mt-2">
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box1</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box2</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box3</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box4</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<p>This is paragraph 1. Bootstrap use some default style on each components of HTML.</p>
<p>This is paragraph 2. Bootstrap use some default style on each components of HTML.</p>
<p>This is paragraph 3. Bootstrap use some default style on each components of HTML.</p>
</div>
</div>
<div class="alert alert-danger">This is a danger alert.</div>
<div class="alert alert-success">This is a success alert.</div>
<table class="table table-bordered table-striped">
<thead class="thead-dark">
<tr>
<th>Product1</th>
<th>Product2</th>
<th>Product3</th>
</tr>
</thead>
<tbody>
<tr>
<td>200$</td>
<td>155$</td>
<td>245$</td>
</tr>
<tr>
<td>10 pieces</td>
<td>12 pieces</td>
<td>5 pieces</td>
</tr>
</tbody>
</table>
<div class="row mt-2">
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box5</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box6</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box7</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="jumbotron">Box8</div>
</div>
</div>
</div>
<footer class="text-center">
<div class="container">
<div class="text-center">
© Copyright TutorialsTonight
</div>
<div class="bottom-footer">
<div class="col-md-12">
<ul class="footer-nav">
<li> <a href="#"> Facebook </a> </li>
<li> <a href="#"> Twitter </a> </li>
<li> <a href="#"> Google+ </a> </li>
</ul>
</div>
</div>
</div>
</footer>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>The webpage created using the above code is shown below:
Bootstrap 4
Bootstrap 4 is a major update to the popular framework. It is a complete rewrite of the framework and the documentation has been updated accordingly. The framework is now written in SCSS and the documentation is written in Markdown. The framework is also compatible with the latest version of Angular 4.
Conclusion
A bootstrap is a powerful tool for creating websites and web applications. It is easy to use and has a large community of developers who are constantly adding new features and fixing bugs. Bootstrap is also free and open-source, which means you can modify it and use it for your own projects.
The Bootstrap documentation is a great resource for learning how to use Bootstrap and for creating your own Bootstrap projects.
