HTML5 INTRODUCTION - Start Your Web Development Journey
So you want to be a web developer. In web development on the client-side, you have to majorly deal with 3 things: contents, style and logic.
To manage with content like text, images, videos, etc you have to learn HTML.
HTML is the basic building block of your web development journey. Whatever you see in the browser either on desktop, tablet or mobile all the contents are encapsulated in any HTML element.

What Is HTML5?
HTML is a markup language that stands for HyperText Markup Language. HTML5 is the latest version of HTML with the addition of some new tag and improvement to some existing ones.
HTML is the most basic language which is necessary if you want to learn web development. It is used to create core part of web pages like inserting text, images, videos, audios, etc.

It creates the basic structure of web pages using different tags and elements by nesting these inside each other creating a hierarchical tree-like structure.
It is to be noted that HTML a markup language, not a programming language and these 2 are very different things.
HTML is not considered a programming language because in HTML:
- There is no way to store value
- There no logic creation
- There is no control system
- There are no ways to repeat a task
Note: A Markup language is a type of language which is used for the presentation of different elements like text, image, audio, video, etc on computer screens.
How to start HTML?
In HTML we only deal with how to represent text, image, videos, etc on a webpage using the browser.
For this, we have specific HTML tags for each special task. Like for paragraph we have <p> tag, for image we have <img> tag and so on.
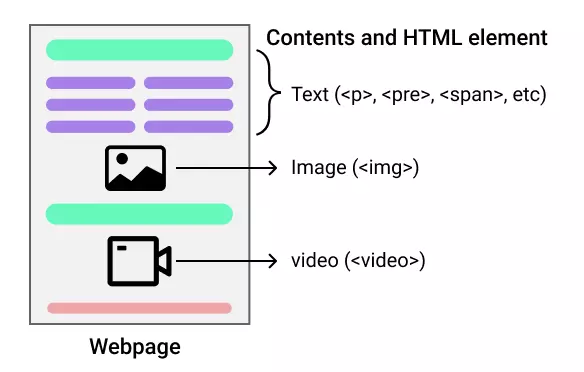
These tags with their content are known as HTML element. A web page consists of a series of HTML elements, which is nested in each other and enclose contents of web pages.
For example, look at the picture below how HTML elements nest each other and hold contents.

HTML tell web browsers how to structure the contents in a web page. HTML tags are used by web browsers to interpret and compose text, images, audio, video and other different material into visual or audible web pages.
Example of HTML tags
If you want to display the message "HTML is a Markup Language" on a web browser then you will have to enclose the message in the <p> tag as shown below.
<p>HTML is a Markup Language</p>The above code will read by the browser and the browser will display the message within the <p> tag on the screen.
HTML documents can be designed in simple notepads using the basic syntax required for a webpage and must be saved with an extension of either .htm or .html.
Features Of HTML
HTML is a very famous language after the release of HTML there is no other language that can replace HTML. However, there are many template engines like pug, EJS, etc but they eventually compile to HTML.
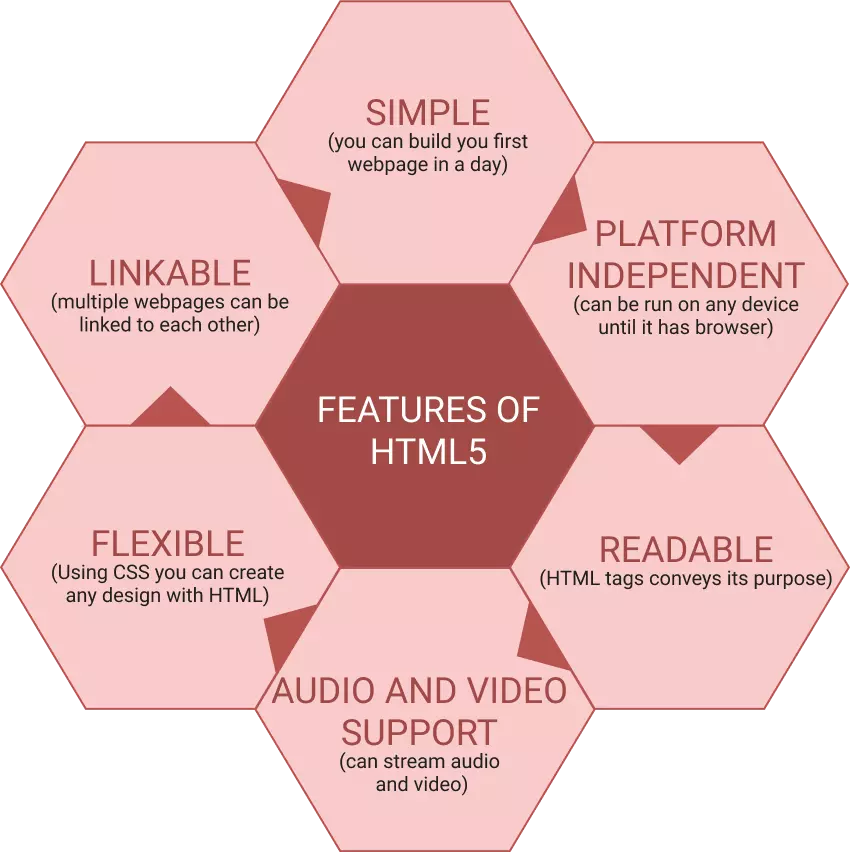
Here are some useful features HTML has:

- Simple: HTML is simple and very easy to learn. You can create your first webpage within a day of learning it.
- Platform Independent: Each and every browser support HTML. It can be run on any platform as well like
Windows,Mac,Linux, etc. - Readable: HTML is very easily readable, most of the element name conveys its purpose.
- Video and audio streaming support: HTML5 provides support for adding videos and audios to the web pages which creates more interactive websites.
- Flexible: HTML is highly flexible, you can create almost any web design with it.
- Linkable: HTML can connect to another webpage to jump from one to another webpage.
What You Can Do with HTML?
Before learning HTML first let's see what can you do with it.
- You can create small web pages for big websites. For styling web pages, you need to use CSS.
- You can use HTML canvas to create games. To use canvas you need to learn Javascript.
- HTML provides an SVG element, using SVG we can create any image which is very lightweight than regular jpeg images.
- HTML is platform independent so you can make web products for mobile, tablets, laptop, etc.
History of HTML
HTML was created by Sir Tim Berners-Lee in the year 1991 but it was not released until 1995 as HTML 2.0.
The major version of HTML was published in 1999 as HTML 4.01. This was a successful version of HTML and was widely used.
The current version of HTML is HTML5.
HTML versions
- HTML 1.0 - Released in 1993 but the language was not growing back then
- HTML 2 - Published on 24th Nov,1995
- HTML 3 - Published on 14th Jan 1997
- HTML 4 - Published on 18th Dec 1997
- HTML 4.0 - HTML 4 was reissued with major edits on 24th Dec 1999
- HTML 4.01 - HTML 4.01 was published as W3C recommendation on 12th may,1999
- HTML 5 - Published as W3C recommendation on 28th oct,2014
Basic HTML code for a simple webpage.
Let's see an example of how an HTML code looks like. There is also a brief explanation of the code given but if you are unable to understand the code now then don't bother we will cover everything in detail in the coming chapters.
<!DOCTYPE html>
<html>
<head>
<title>HTML Introduction</title>
</head>
<body>
<h2>Heading of the webpage.</h2>
<p>Paragraph of the webpage</p>
<p>Welcome to HTML learning!</p>
</body>
</html>Code explanation:
<!DOCTYPE html>defines that this document is of HTML.<html>defines the root element of a web page.<head>contains information like style, meta data,script etc.<title>shows heading or title of the web page.<body>contains all the elements which are displayed on the screen.<p>is a tag in HTML used for designing paragraphs.<h2>is a tag in HTML used for heading.
You will get a detailed understanding of all these elements further in this tutorial.
Points to remember:
- HTML is not a programming language, it is a markup language.
- HTML is a building block of developing a website.
- HTML can add all types of content to the webpage including text, audio, video, images etc.
