HTML HEAD - A Place For Webpage Metadata
In this tutorial, You will learn about the HTML head element, its use, types of element that lies inside it, the role of head in webpages, etc.
HTML head
HTML head element create one of the most important part of the webpage. It contains the part of the HTML document which is not directly visible on the screen but is used by search engines and other parts of the webpage.
The HTML head is created using <head> tag. It is the first element inside the <head> tag.
The head section contains information such as metadata (data about the HTML document, such as keyword, description, author, charset, etc), CSS style, links to 'favicon', script, etc. These information are not directly visible to the user but it has a direct or indirect effect on the visible part of the webpage.
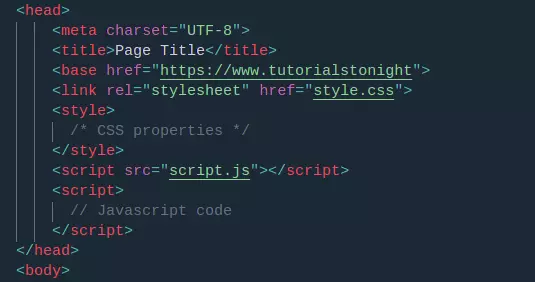
Here is how the HTML head looks like and the elements it contains.

Types of elements lie inside the head
The head element basically composed of these 6 different types of HTML elements:
1. HTML title element
The title element (<title>) defines the title of the document.
The title element is required in all HTML documents to produce a valid document. The title of a webpage is shown in the title bar or page's tab.

Only 1 title element should be placed in an HTML document and must be placed in the head of the document. The title element should only contain text elements.
Tags within the title are ignored and treated as simple text.
<title>Title of webpage</title>The title of the webpage is shown as the heading of the specific search result in the search engines. It has a significant role in search engine optimization (SEO).
<!DOCTYPE html>
<html>
<head>
<title>Title of webpage</title>
</head>
<body>
<p>Learning HTML title element.</p>
</body>
</html>2. HTML meta elements
The <meta> elements are used to provide metadata about the web page. It is a self closing element.
Metadata is a set of data that describes and gives information about the webpage. The data of meta tags are not visible on the web page but are machine parsable.
Here is an example of metadata. The type of data provided by metadata could be Keywords, author, page description, last modified, and other metadata.
<head>
<meta charset="UTF-8">
<meta name="author" content="Jean gray">
<meta name="keyword" content="HTML, Meta element, Head element">
<meta name="description" content="summery of webpage">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>Learn about meta tag in detail in next chapter.
3. HTML link tag
The <link> element is used to define relationship between current HTML document and external resource.
The most common external resource added using <link> tag is CSS stylesheets. Other than the stylesheet it is also used to add a “favicon" icon.
To add stylesheet href attribute is used inside the link tag to provide the URL of the stylesheet and the rel attribute is used to specify the relation between the documents.
<!DOCTYPE html>
<html>
<head>
<title>Webpage title</title>
<link rel="stylesheet" href="external.css">
</head>
<body>
<h2>The webpage is linked with external stylesheet.</h2>
<p>This is gray and has 20px padding.</p>
</body>
</html>4. HTML base tag
The HTML base element defines a base URL to be used for all relative URLs in a document.
You shoul set a base URL in the head section of the document all the relative URLs will start at that point, e.g if you add a base URL to https://www.tutorialstonight.com then any relative URL like html/html-head will become https://www.tutorialstonight.com/html/html-head regardless of the URL of the current webpage.
An HTML document can have one and only one base tag and must be inside the head.
See the example below.
<!DOCTYPE html>
<html>
<head>
<title>Webpage title</title>
<base href="https://www.tutorialstonight.com">
</head>
<body>
<p>The link using https://www.tutorialstonight.com as base address.</p>
<p>Open <a href="free-online-html-editor">Advance HTML Editor</a>.</p>
</body>
</html>Note: The HTML <base> element must come before any resource that uses the base URL.
5. HTML style element
The style element is one of the most important tags of HTML documents. It is used to define internal CSS properties for a web page in the head section.
The CSS properties are defined as the usual way inside <style> element.
You can add more than one style element inside the head section.
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
font-size: 25px;
}
</style>
</head>
<body>
<h2>Learning about style tag.</h2>
<p>This is paragraph.</p>
</body>
</html>Note: It is recommended to put your CSS styles in the external stylesheet and link it to the document using the <link> element.
6. HTML script tag
The <script> element is used to add javascript code or any external javascript file to the current document.
JavaScript code executable code which makes webpages interactive.
It can be anywhere both in the head section or in the body section of the HTML document.
To link external script files src attribute is used which accepts the URL of the script file.
<!DOCTYPE html>
<html>
<head>
<title>Webpage title - script element</title>
<script>
function welcome() {
alert("Welcome to TutorialsTonight");
}
welcome();
</script>
<script src="external-script.js"><\/script>
</head>
<body>
<h2>Learning about script element.</h2>
<button onClick="greet()">Click me</button>
<p id="id1"></p>
</body>
</html>You will learn more about scripts in JavaScript tutorial.
HTML head template
We have seen all 6 elements that are used in the head of the webpage. Let's now see the HTML head template. It contains all necessary head elements with their different uses.
Also, the correct order of elements is necessary. Few elements need to come before others and for rest, they can be in any order.
<head>
<!-- Set the character encoding for the document -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 2 meta tags must come first in the head for proper rendering -->
<title>Page Title</title>
<!--
Set the base URL for all relative URLs within the document,
it must come before any element using base URL
-->
<base href="https://example.com/page.html">
<!-- Link to an external CSS file -->
<link rel="stylesheet" href="styles.css">
<!-- Used to add internal CSS -->
<style>
/* ... */
</style>
<!-- Attach external javascript file -->
<script src="script.js"></script>
<script>
// write javascript within the document
</script>
<noscript>
<!-- No JS -->
</noscript>
</head>Conclusion
HTML head contains elements like <meta>, <title>, <base>, <link>, <style>, and <script> elements. The contents in head is not directly visible in webpage but rather is used by search engines and webpage components. We have also discussed head template.
-
Is head required in HTML?
Yes, the head is required in HTML and must be used only once and just after the <html> tag.
-
What are the head elements in HTML?
There are bascially 6 elements used in HTML: <meta>, <title>, <base>, <link>, <style>, and <script>
