HTML Elements with Example
In this tutorial, we are going to learn about HTML elements for example. We will also look at other concepts that move around it like tags and attributes.
- HTML elements
- HTML elements Types
- HTML elements List
- HTML elements vs tags
- HTML elements and attributes
Table Of Contents
HTML Elements
HTML elements are the building blocks of HTML pages. HTML elements tell the browser how to display specific content on web pages. Like text, images, videos, and other content.
Almost all HTML element has a start tag and an end tag. The start tag looks like <tagname> and the end tag looks like </tagname>.
Syntax:
<tagname>
content...
</tagname>Some of the elements do not have an end tag. For example, <br> tag does not have an end tag. HTML elements without closing tags are called self closing elements.
Self closing elements do not have content. They are called void elements.
Syntax:
<tagname />HTML elements example
Let's see some examples of HTML elements with code and output.
Paragraph
The <p> tag is used to create a paragraph. the content inside the paragraph is displayed in a normal font on the page.
This is paragraph 1
This is paragraph 2
This is paragraph 3
Heading
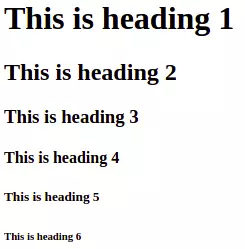
The <h1> to <h6> tags are used to create headings. The content inside the heading is displayed in bold font on the page.
The <h1> tag is used to create a heading level 1, <h2> tag is used to create a heading level 2, and so on to <h6>.
Example
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
List
There are 2 types of lists in HTML. The <ul> tag is used to create an unordered list. The <ol> tag is used to create an ordered list.
The <li> tag is used to create a list of items.
Example
<p>Unordered List:</p>
<ul>
<li>item 1</li>
<li>item 2</li>
</ul>
<p>Ordered List:</p>
<ol>
<li>item 1</li>
<li>item 2</li>
</ol>- item 1
- item 2
Unordered List:
- item 1
- item 2
Ordered List:
Image
The <img> tag is used to create an image. It does not have a closing tag.
To display an image, you need to specify the source of the image using the src attribute.
There is another attribute called alt which is used to specify the alternative text of the image. This text is displayed when the image is not loaded.

HTML elements can be nested
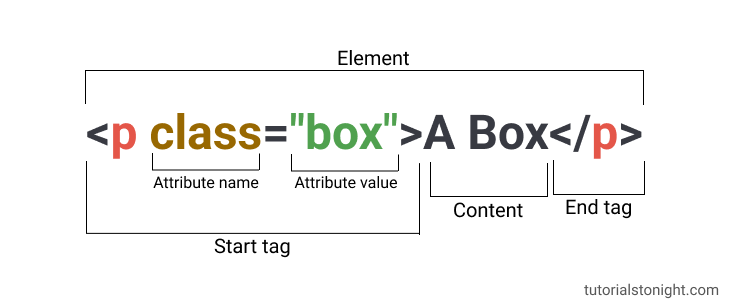
HTML element structure
An HTML element is made up of a start tag, attribute, content, and end tag. The start tag is used to open the element. The end tag is used to close the element.
Attributes are used to specify the element's properties. If there are more than one attribute then they are separated by a space.

HTML elements types
There are 2 types of elements in HTML:
- Elements that needs to be closed - Example <p>, <h1>, etc
- Elements that does not need to be closed (self cloasing) - Example <img>, <br>, etc
HTML elements list
Here is the list of most commonly used HTML elements:
| Element Name | HTML Code | Description |
|---|---|---|
| Paragraph | <p> | Used to create a paragraph. |
| Heading | <h1> to <h6> | Used to create a heading. |
| Button | <button> | Used to create a button. |
| List | <ul> and <ol> | Used to create a lists. |
| List Item | <li> | Used to create a list item. |
| Link | <a> | Used to create a link. |
| Table | <table> | Used to create a table. |
| Table Row | <tr> | Used to create a table row. |
| Table Cell | <td> and <th> | Used to create a table cell. |
| Form | <form> | Used to create a form. |
| Input | <input> | Used to create an input. |
| Textarea | <textarea> | Used to create a textarea. |
| Select | <select> | Used to create a select. |
| Option | <option> | Used to create an option. |
| Label | <label> | Used to create a label. |
| Span | <span> | Used to create a span. |
| Div | <div> | Used to create a div. |
Here is a list of self closing elements:
| Element Name | HTML Code | Description |
|---|---|---|
| Image | <img> | Used to create an image. |
| Break | <br> | Used to create a break. |
| Horizontal Rule | <hr> | Used to create a horizontal rule. |
| Video | <video> | Used to create a video. |
| Audio | <audio> | Used to create an audio. |
| Source | <source> | Used to create a source. |
| Embed | <embed> | Used to create an embed. |
| Object | <object> | Used to create an object. |
| Param | <param> | Used to create a param. |
| Map | <map> | Used to create a map. |
| Area | <area> | Used to create an area. |
Check complete list of HTML elements with examples.
HTML Elements vs Tags
In general terms, both "tag" and "element" are interchangeably used. But technically there is little difference between them.
| Tag | Element |
|---|---|
| Tags are used to mark the start and end of an element. | Elements are the collection of a start tag, its attributes, an end tag and everything in between. |
Tags are written in angle brackets (<tag>). | Elements include the start tag, end tag, attribute, and content. |
Conclusion
Everything on the web is part of an HTML element. You can create everything from a simple paragraph to a complex form using HTML elements.
what are empty elements in HTML?
Empty elements are elements that have no content. They are self closing elements like
<br>and<hr>.what are block elements in HTML?
Block elements are elements that are displayed in a single line. They are
<p>,<div>, etc.what are inline elements in HTML?
Inline elements are elements that are displayed in a single line. They are
<span>,<a>, etc.
