HTML Text Editor
To start writing your HTML codes first you should know where to write the codes what application or software is used to write them or what type of editor is used to edit HTML code?
HTML is a text document so you need some text editor to write and edit HTML codes in the document.
You can start with a blank document in the text editor, then write HTML code and finally must save it with .htm or .html extension.
These editors are word processing programs that allow us to open, view and modify text files.
HTML text editors are used by a variety of people like web developers, software programmers etc.
In the market, there are lots of different text editors some are simple some are advanced with lots of features specially designed for writing codes and development purposes to improve experience and productivity.
We have listed some of the text editors for beginners and little experienced users.
HTML text editors
Here we are going to look at 4 different types of text editors that you can use for building and editing HTML files.
Some of the editors come with multiple functionalities (used for development purposes) which can create the basic layout of a webpage just by writing a few keys or can auto close the tags or can format your text document and many more. But as a beginner, you should start with a simple text editor for now (But can be used later after understanding how tags, elements and attributes should be written in HTML).
The list of text editor mentioned in this section are:
1. Windows Notepad (For beginners)
Notepad is a simple text editor that comes up with windows systems, which is generally used to create .txt files. For beginners, you can use this as an initial text editor but later you can switch to other better editors.
Here are the steps to create an HTML file in a notepad.
Step 1 - Open Notepad ( Right-click mouse pointer or search for notepad)

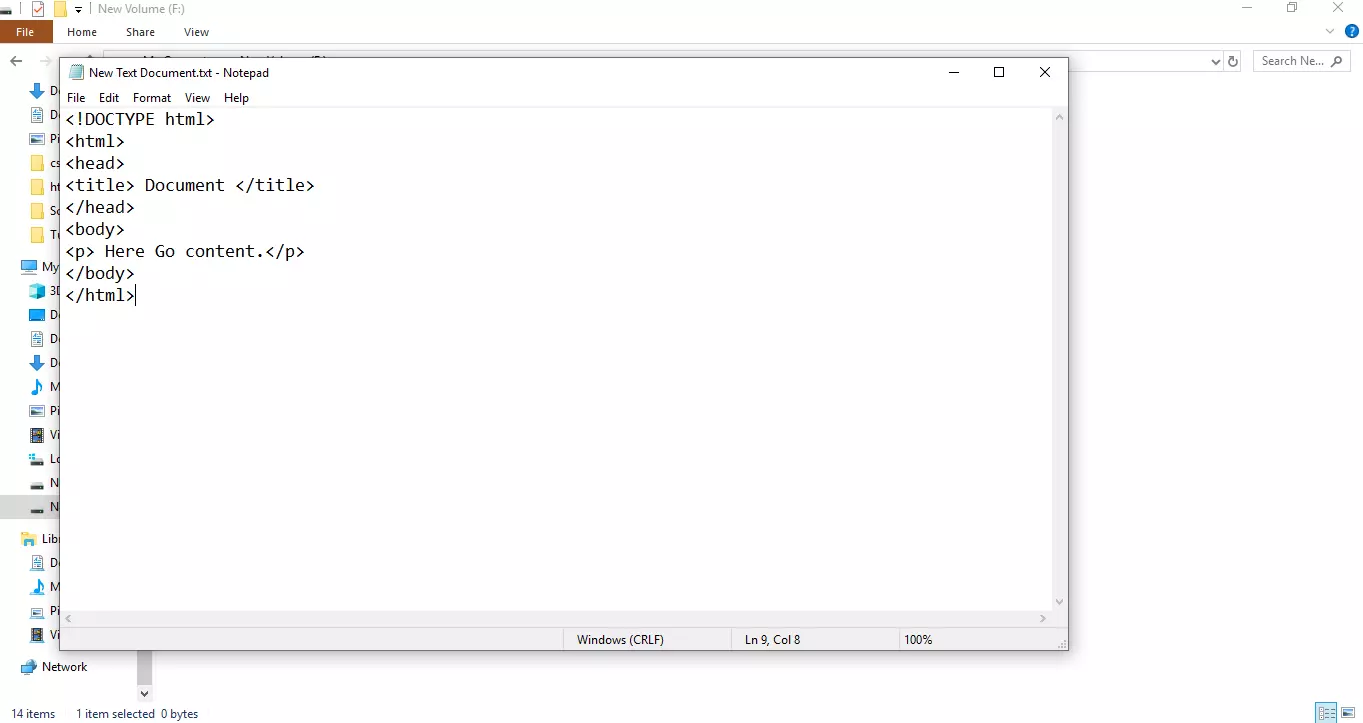
Step 2 - Write your HTML codes within the editor.

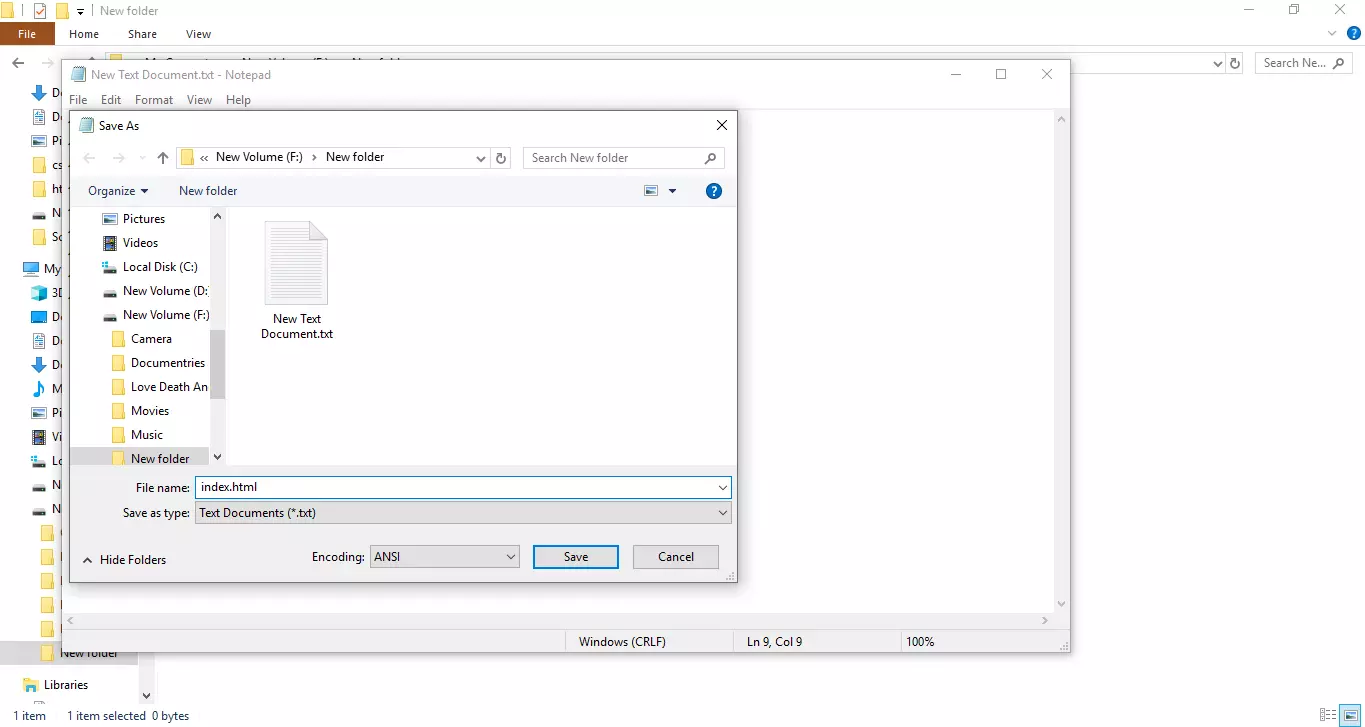
Step 3 - Save the file with .html or .htm extension.

Step 4 - Now your file is an HTML file. Click on the file and open it in the browser. You can parallelly change the code in the notepad and refresh the page in the browser to see changes.
2. Creating HTML file using Notepad++
Notepad++ is another simple text editor which you can download and then install to use for editing HTML files. To download Notepad++ visit the official website.
Follow these steps to create an HTML file in notepad++. (If you don't have Notepad++ then download and install it)
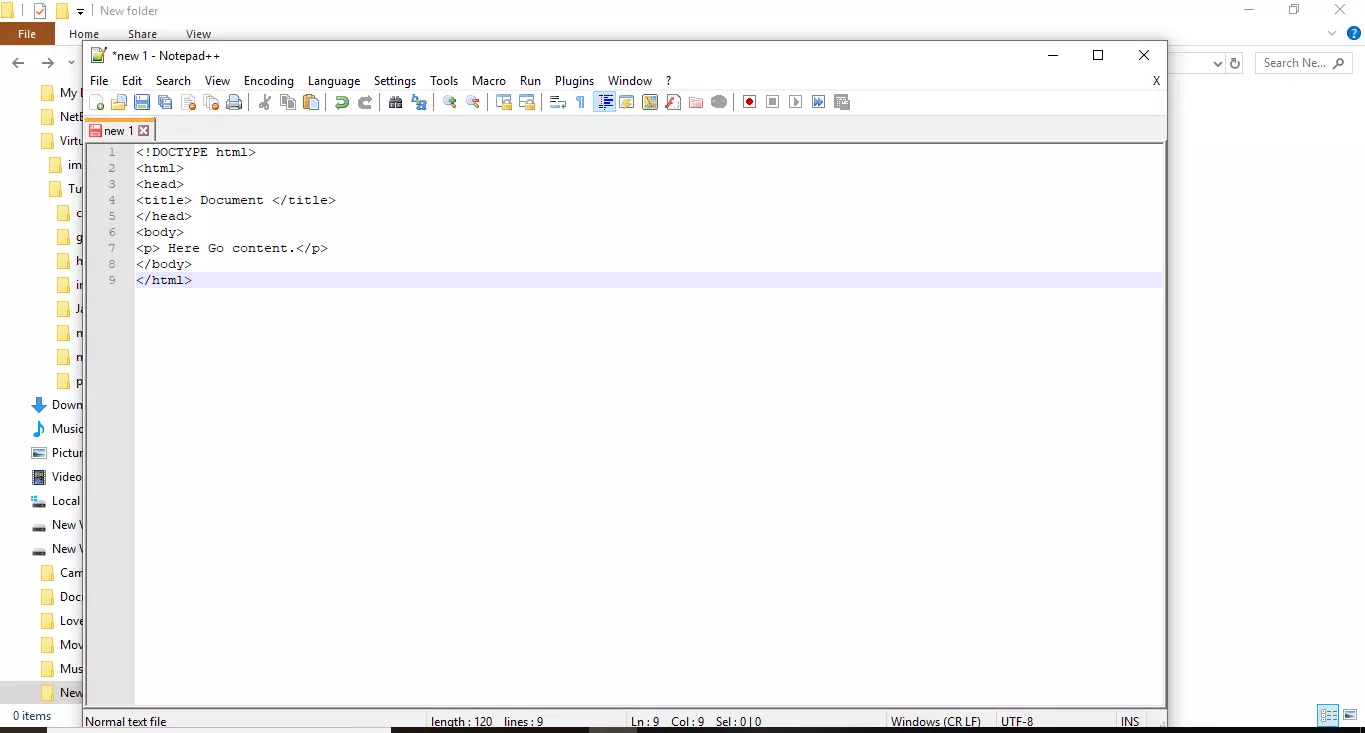
Step 1 - Open Notepad++

Step 2 - Write your HTML codes.

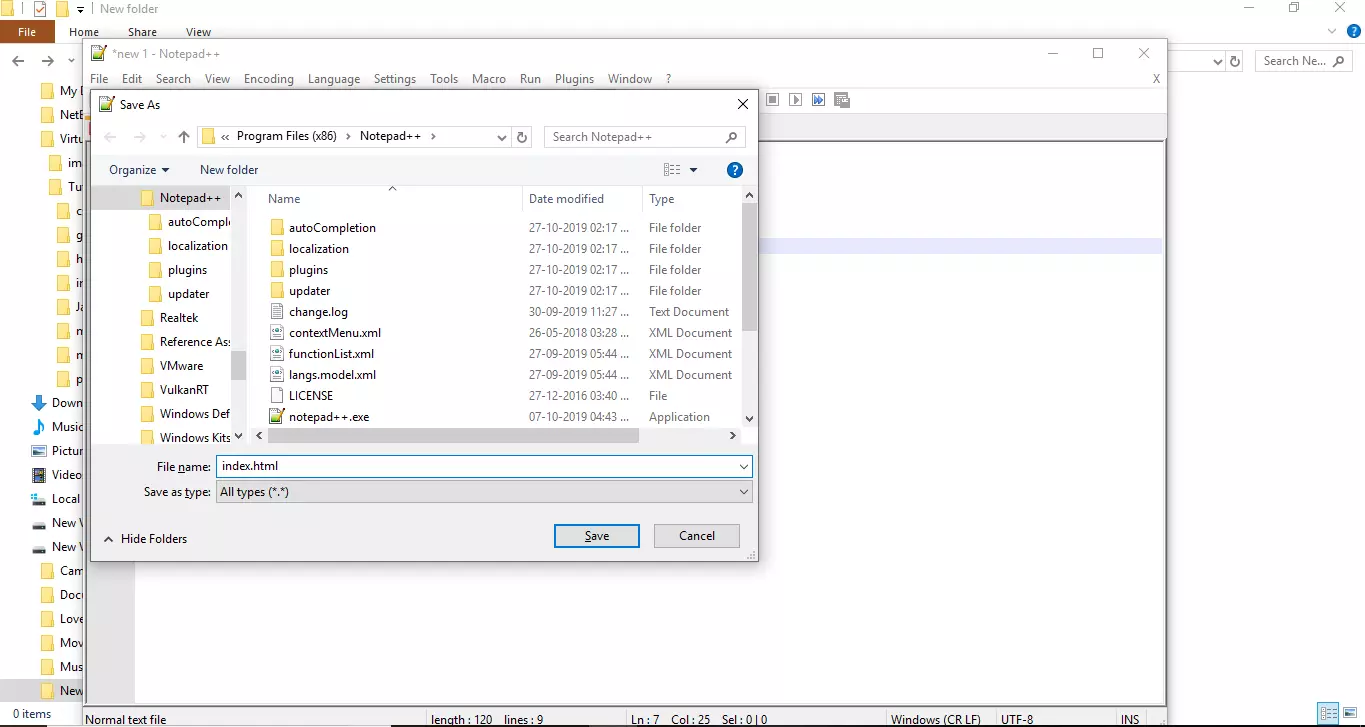
Step 3 - Save the file with an .html or .htm extension.

Step 4 - Now your file is an HTML file. Click on the file and open it in the browser. Make a change to the file save again and refresh the page in the browser to see a change in action.
3. Sublime text editor
Sublime is a special HTML text editor. It is specially designed to create and edit HTML files. It comes with various functionalities and plugins.
Visit the official site to download the sublime text editor.
Here are the steps to create and edit an HTML file in Sublime.
Step 1 - Open Sublime text editor.

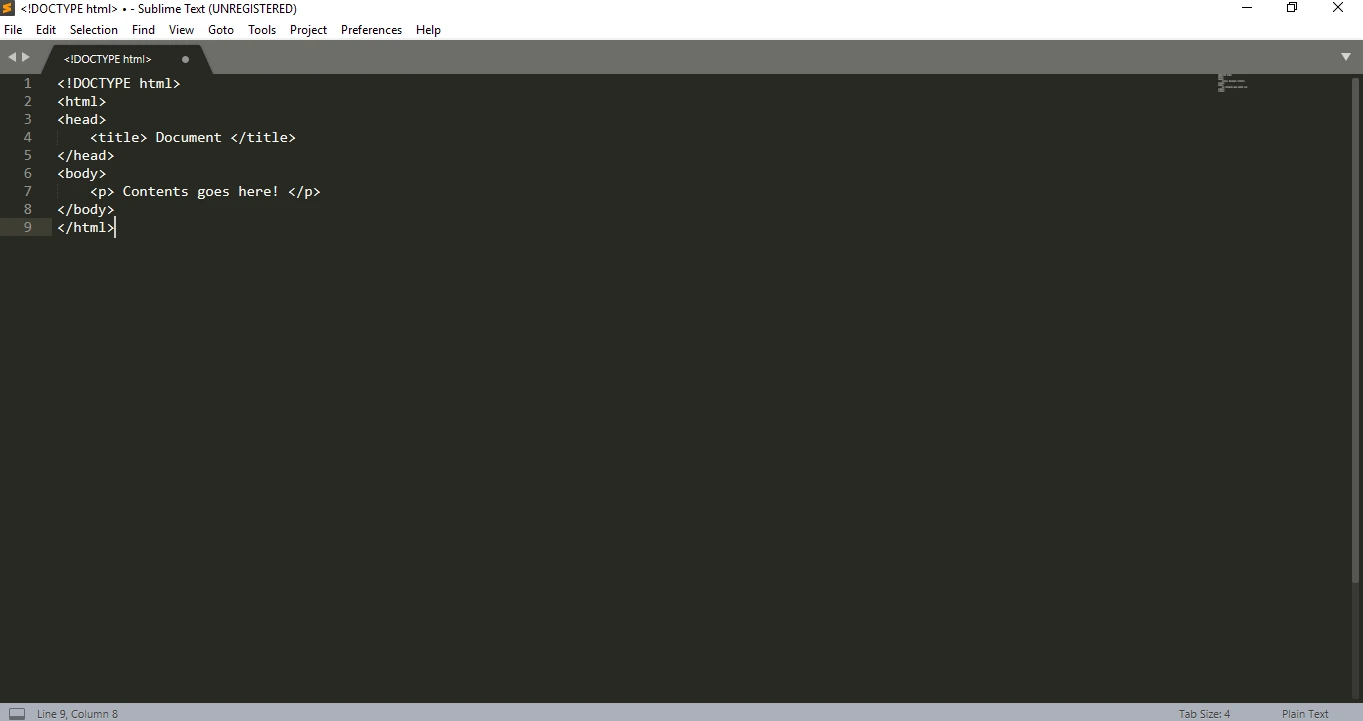
Step 2 - Write your HTML codes.

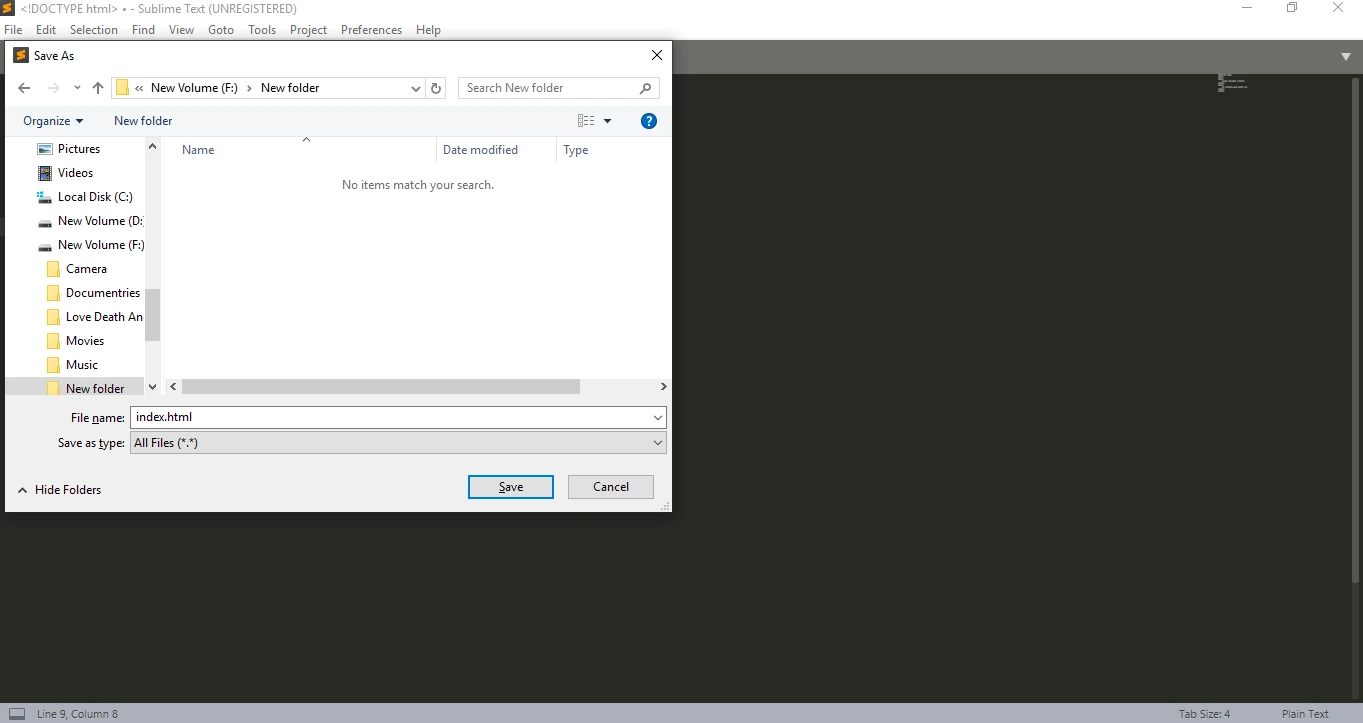
Step 3 - Save the file with an .html or .htm extension.

Step 4 - Now your file is an HTML file. Click on the file and open it in the browser.
4. Visual Studio Code
Visual Studio Code is a special HTML text editor which can create and edit HTML files. It comes with various functionalities and extensions.
It is one of the best text editors for coding and development. you can download Visual Studio Code from the official website.
Here are the steps to create an HTML file in Visual Studio Code.
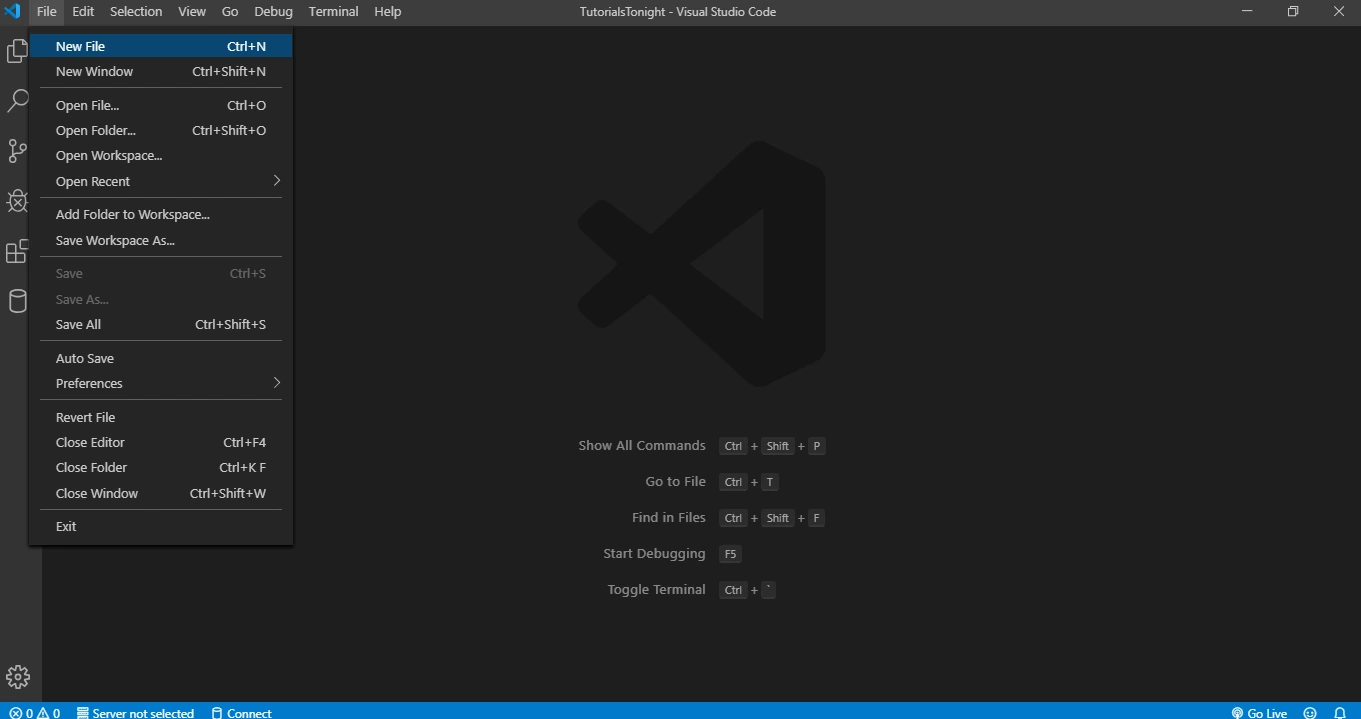
Step 1 - Open Visual Studio Code text editor. Click on the file on the top left and then click on the new file.

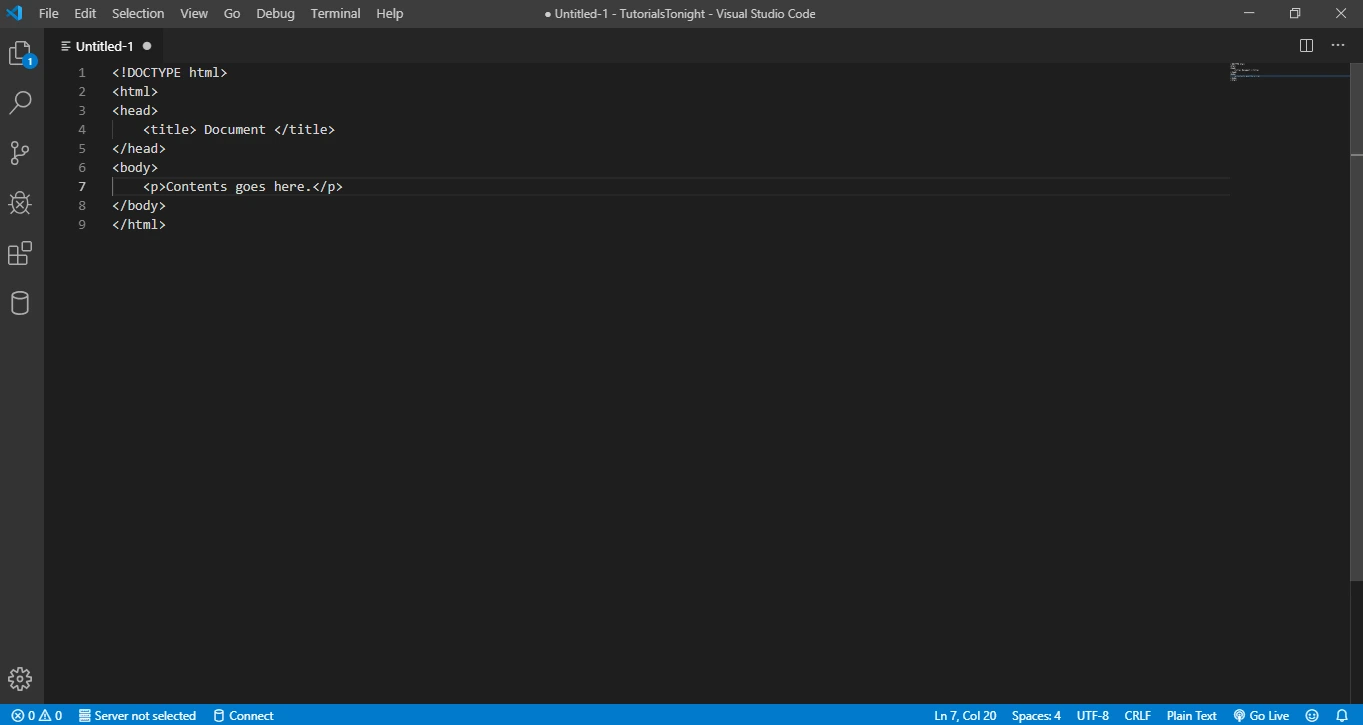
Step 2 - Write your HTML codes.

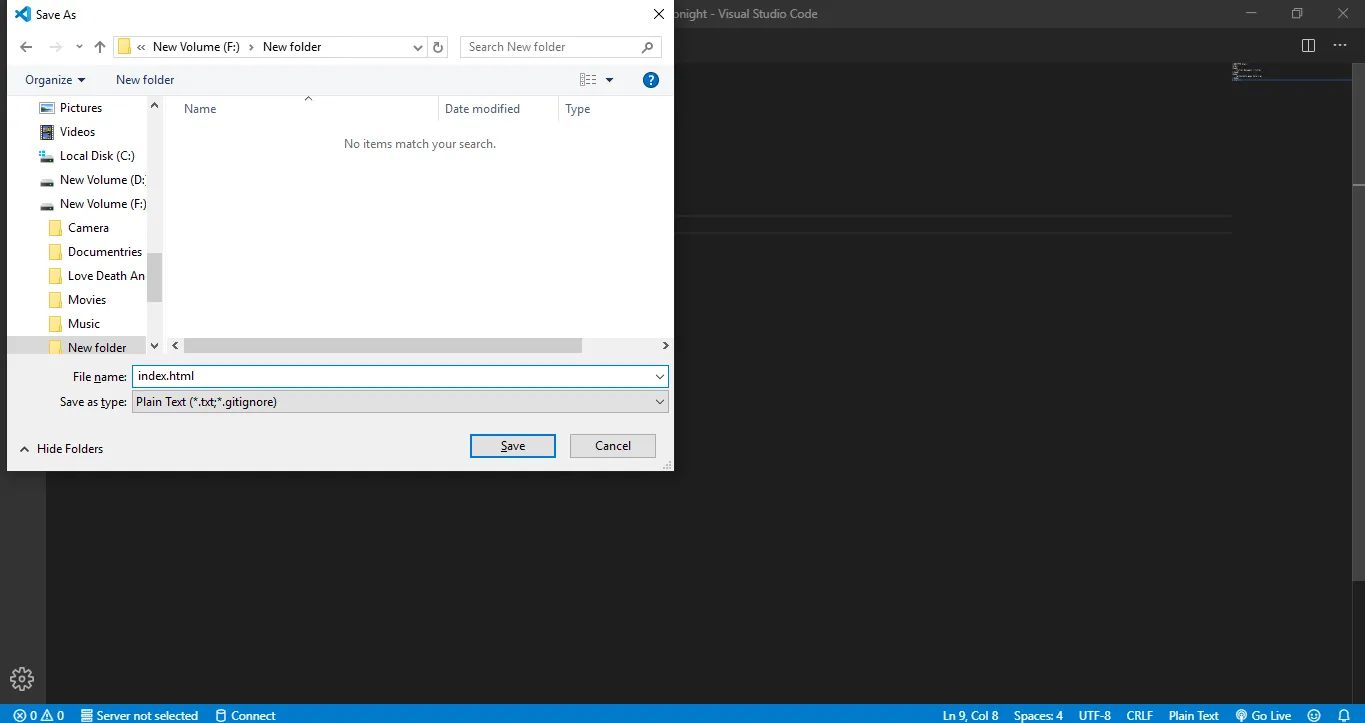
Step 3 - Save the file with .html or .htm extension.

Step 4 - Now your file is an HTML file. Click on the file and open it in the browser.
Conclusion
A text editor is the tools necessary to write the code and manage the project. The most recommended text editor to use is Visual Studio Code.
