Self Closing Tags In HTML
In this tutorial, you will learn about self closing tags in HTML, how to use them, and close the self closing tag. Also, you will go through various self closing tags with descriptions and examples.

HTML Self Closing Tag
A self closing tags in HTML are the type of HTML tags that need not to be closed manually by its closing tag, which means there is no saperate closing tag for it as </tag>.
A few examples of self closing tags are <img />, <input />, <br />, <hr />, etc.
Self closing tags are also alternatively known as void tags, empty tags, singletons tags, etc. i.e these tags do not have contents and also can not have any child.
The following are some examples of self closing tags in HTML.
<!-- following are self closing tags -->
<!-- have no content or child -->
<br>
<hr>
<input type="text">
<img src="#URL" alt="image">
<area shape="rect" coords="0,0,100,100" href="#URL">None of the self closing tags in the above code snippets has content within them, nor do they have any child nodes.
Here are of closing tags in HTML (tags that need to be closed) are <p>...</p>, <h1>...</h1>, <div>...</div>, <span>...</span>, <nav>...</nav>, etc.
The correct way to write a self closing tag
In HTML, closing a self closing tag with its closing tag is invalid. For example, closing a <input> tag like <input></input> is not valid.
But the question is do we need to close these tags by using /> at the end of the tag. i.e <br />, <img />, etc or we just need to end these tags with >.

The fact is there is no need to close self closing tags by a slash /> at the end of the tag. Although many people use it but there is no meaning of slash at the end of the start tag even if you use it is ignored by the browsers.
But when using XHTML it is the rule to close the self closing tag by a slash at the end, so for the convenience of XHTML users HTML also allows closing tag like XHTML in HTML but simply ignores the slash.
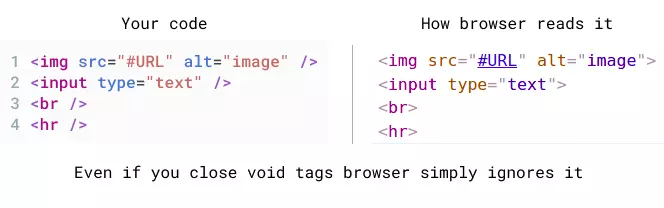
Even if you close the tag browser remove the slashes and then render the element. You can see the picture below to understand.

Note - Even if the browser ignores the closing slash in void tags, it's good practice to close it because:
1. in frameworks like react js if these are not close, it creates an error
2. if you want your document to be readable by an XML parser then must close all elements
List of self closing tags in HTML
Here is a list of all the self closing tags in HTML with little description of all. Non of self closing tags can have content or child node.
- <area> - HTML area tag defines an area in an image based on coordinates which then accepts an URL and becomes a clickable area behaving like a hyperlink
- <base> - It defines the base URL for all the relative URLs in the document
- <br> - br is used to create a line break
- <col> - It defines a column in a table to define a common style or property of that column
- <embed> - It is used to embed external content on the webpage
- <hr> - It creates a horizontal line
- <img> - It is used to define an image
- <input> - It is used to create an input field
- <link> - It is mostly used to add external stylesheets to the HTML document
- <meta> - It is used to give metadata to the webpage
- <param> - It defines parameter to the object
- <source> - It is used to give multiple media of resources for audio, video, and pictures
- <track> - It is used in media files to provide times text tracks
- <wbr> - It provides a word break position in a paragraph for the browsers
Self closing tags in HTML example
Let's see a few examples of self closing tags.
Using area tag:
area tag
<map name="yourMap">
<area shape="poly" coords="150,0,150,177,0,260" href="https://www.tutorialstonight.com/html/html-introduction" target="_blank" alt="HTML Tutorial">
<area shape="poly" coords="0,260,150,178,300,260" href="https://www.tutorialstonight.com/css/css-tutorial" target="_blank" alt="CSS Tutorial">
<area shape="poly" coords="151,0,151,177,300,260" href="https://www.tutorialstonight.com/js/" target="_blank" alt="JavaScript Tutorial">
</map>
<img src="image.png" alt="image" usemap="#yourMap">br tag
<!-- br tag create a like break -->
<p>The br tag <br> creating a <br> line break.</p>Closing tag in HTML example
Closing tags are the tags in HTML that need to be closed. These have a starting tag and an ending tag. The ending tag is the closing tag.
For example, the opening tag for the paragraph tag is <p> and the closing tag is </p>. The closing tags are the same as the opening tags except that the closing tag has a forward slash (/) just before the tag name.
Example of closing tags
<p>This is a paragraph.</p>
<h1>This is a heading.</h1>
<span>This is a span.</span>
<div>This is a div.</div>
<a href="https://www.tutorialstonight.com">This is a link.</a>
...Even if you don't close the closing tag, they may be still be looking fine in the browser but it is not a good practice to leave the closing tag open.
Frequently Asked Questions
is hr a self closing tag?
Yes, hr is a self closing tag and you need not close it like <hr></hr>.
is img a self closing tag?
Yes, img is a self closing tag and it only has attributes and no content inside. You need not close it like.
is input a self closing tag?
Yes, input is a self closing tag. You need not close it as it is an empty tag. It only has attributes but no content.
-
which of the following is not a self closing tag?
1. <hr> 2. <br> 3. <em> 4. <img>
<em> is not a self closing tag, em tag is used for emphasis content.
-
which of the following is a self closing tag?
1. <article> 2. <nav> 3. <link> 4. <li>
<link> is a self closing tag, it is used to connect other document to your HTML file, mostly used to add external stylesheet.
Self closing tags VS closing tags
| Self closing tag | Closing tag |
|---|---|
| Self closing tags do not require a closing tag. | Closing tags require a closing tag. Example - </p> |
| Self closing tags do not have contents inside. They are either blank or get data to render from attributes. | Closing tags have contents inside. Example - <p>This is a paragraph</p> |
| Self closing tags do not have child elements. | Closing tags have child elements. |
Conclusion
self closing tags are empty tags that do not have content. They do not need to be closed however if self closed by /> then ignored by browsers.
- In HTML5: Closing empty tags by a slash is optional
- In XHTML: Closing empty tags by slash necessary
