What Is A Node In Javascript?
In this tutorial, you will learn about javascript nodes, types of node in javascript, node trees, and a brief understanding of DOM (Document Object Model).
Have you ever thought about how a scripting language like javascript interacts with the components of an HTML document?.
In brief, this is done by creating a tree of nodes from the HTML document.
- Node in javascript
- Types of nodes
- Use of nodes
- Node vs Element
- How to Get Node
- Conclusion
Table Of Contents
Node in javascript
A node is a part of the DOM tree that is used to get access to every component of a webpage.
The DOM tree is a tree of nodes that are created by the browser when the page is loaded. The tree is a representation of the HTML document. All parts of this tree such as the head, body, another HTML tag, text, attributes, etc. are known as nodes.
When you look at an HTML document from a javascript view then everything in the HTML document is a node. Whether it is HTML elements, attributes, text, documents or even comments all are nodes in javascript.
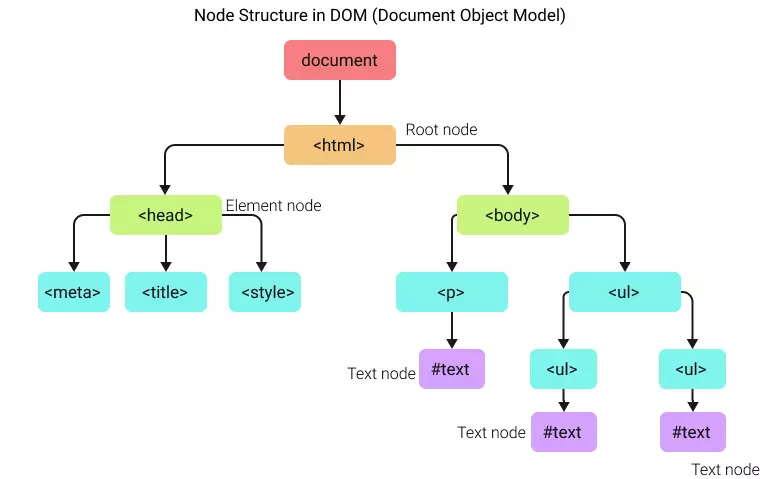
For illustration look at the picture given below which represent an HTML document as a tree of nodes.

In the above picture, you can see that at the end of every branch, there lies a node, either an element node or text node. But even there are other things like comment, attribute, CDATA, etc all come under the node category.
Every node is an object which has multiple methods and properties, commonly nodes are also called node objects.
Types of nodes in javascript
There are many different types of nodes in javascript. Using javascript you can get the node name and node type of any node:
- nodeName - The nodeName property returns the name of the types of node.
- nodeType - The nodeType property returns an integer value where these integers indicate the type of node.
The table given below shows types of nodes with descriptions and values returned by the nodeType property.
| Type | Description | Value |
|---|---|---|
| Element node | Example of element nodes are <p>, <img>, <div>, etc | 1 |
| Attribute node | All attributes of an element are attribute node. Example class, title, style, etc | 2 |
| Text node | The actual text inside an element are called text node. Example <p>This is a text node.</p> | 3 |
| CDATA Section node | Example of CDATA is <![CDATA[ ... ]]> | 4 |
| Comment node | All the HTML comments are comment node. Example <-- This is an HTML comment --> | 8 |
| Document node | The document is itself a node. Example document | 9 |
| Document type node | The document type defined at the top of document is called document type node. Example <!DOCTYPE html> | 10 |
let's see an example how to use property mensioned above.
Example
<p id="para">This is a paragraph.</p>
<script>
// selecting node
let p = document.getElementById("para");
// get node name and node type
console.log(p.nodeName, p.nodeType); // P, 1
// get node name and node type of child node
console.log(p.firstChild.nodeName, p.firstChild.nodeType); // #text, 3
// get node name and node type of next sibling
console.log(p.nextElementSibling.nodeName, p.nextElementSibling.nodeType); // SCRIPT, 1
</script>Use of nodes
The node is the basic building block of the DOM. It splits the entire HTML document in form of a tree of nodes giving scripting language a way to parse the document.
You can select any node within an HTML document using javascript. It gives you access and control over each and every component of the webpage.
Node vs Element
Do not confuse a node with an element.
A node is a general name for objects in the document, whereas an element is just one type of node among multiple like a text node, comment node.
An element node has nodeType = 1.
In short, an element is a type of node. So all elements are nodes but not all nodes are elements.
Javascript Get Node
Using nodes you can get any element from a document. There are some javascript methods used on document objects to get a node from the document.
- getElementById() (get element node using its id)
- querySelector() (get almost all types of node using CSS selectors)
- getAttributeNode() (get attribute node)
Example: get element node by ID
let element = document.getElementById("id1");Example: get nodes using CSS selector
let nodes = document.querySelector(".box");Example: get element node by ID
let parentNode = document.getElementById("id1");
let attributeNode = parentNode.getAttributeNode("class");Conclusion
A node in javascript has a broad definition, everything in an HTML document can be seen as a node. Element as element node, text as a text node, comment as comment node, etc. These nodes are object which gives the user access to get other nodes through it. The global node is used to get to all other nodes in the document node.
The document node is the root node of the document. It has a nodeType = 9 and a nodeName = #document.
