JavaScript Add Object to Array (in 5 Ways)
JavaScript array can store multiple data types. For example, you can store numbers, strings, booleans, arrays, and objects as well.
Most real-world data is stored in the form of objects. So, you will often need to add an object to an array in JavaScript.
Let's see how you can add object to array in Javascript.
- Using push() method
- Using unshift() method
- Using splice() method
- Assign object to array
- Using Spread operator
- Performance Comparison
Table Of Contents
1. Using push() method
The push() is the most famous array method in JavaScript. It is used to add an element to the end of an array.
It accepts one or more arguments. The arguments are added to the end of the array.
To add an object to array using push() method pass the reference of an object or direct object as an argument to the method.
Add the object to an array using push()
Example
let arr = [1, 2];
let obj = {
name: "John",
age: 30
};
// push object to array
arr.push(obj);
console.log(arr);
// adding object directly
arr.push({
name: "Peter",
age: 40
});
console.log(arr);After running the code, you can see the object is pushed to the end of the array.
You can also add multiple objects to the array using the push() method. Pass multiple objects to the method by separating them with a comma.
Example
let arr = [1, 2];
let obj1 = {
name: "John",
age: 30
};
let obj2 = {
name: "Peter",
age: 40
};
arr.push(obj1, obj2);
console.log(arr);2. Using unshift() method
The unshift() is another array method that can be used to add any object to the array.
It accepts one or more arguments and adds them to the beginning of the array.
You can also add an object to the array by passing reference of the object to the methods or by directly passing the object to the method.
Add the object to an array using unshift()
Example
// add object to array javascript
let arr = [1, 2];
let obj = {
name: "John",
age: 30
};
arr.unshift(obj);
console.log(arr);You can also add multiple objects by passing multiple objects to the method and separating them with a comma.
Example
let arr = [1, 2];
let obj1 = {
name: "John",
age: 30
};
let obj2 = {
name: "Peter",
age: 40
};
arr.unshift(obj1, obj2);
console.log(arr);3. Using splice() method
The splice() is a very powerful method. It can add or remove any element at any position in an array.
It accepts three arguments.
- Index - The position where the element is to be added or removed.
- Number of elements to remove - The number of elements to be removed from the array.
- Element to add - The element to be added to the array.
To add an element number of elements to remove would be 0.
Example
let arr = [1, 2, 3];
let obj = {
name: "John",
age: 30
};
// add object to array at index 2
arr.splice(2, 0, obj);
console.log(arr);The splice() method can also accept multiple arguments. After 2nd argument, any number of arguments passed to the method is added to the array.
Example
let arr = [1, 2, 3];
let obj1 = {
name: "John",
age: 30
};
let obj2 = {
name: "Peter",
age: 40
};
// add 2 objects to array at index 2
arr.splice(2, 0, obj1, obj2);
console.log(arr);4. Add object by assigning to array
A new element can be added to an array by assigning the element to the array at a particular index.
For example, arr[0] = "John"; will add "John" to the first index of the array.
Similarly, you can assign an object to an array using this method.
Example
let arr = [1, 2, 3];
let obj = {
name: "John",
age: 30
};
arr[0] = obj;
console.log(arr);5. Using spread operator
In general, the spread operator is used to expand the elements of an array into a list of arguments. But you can also use it to add elements to the array.
Spread the array in a square bracket and add the object as the next argument.
Example
let arr = [1, 2, 3];
let obj = {
name: "John",
age: 30
};
arr = [...arr, obj];
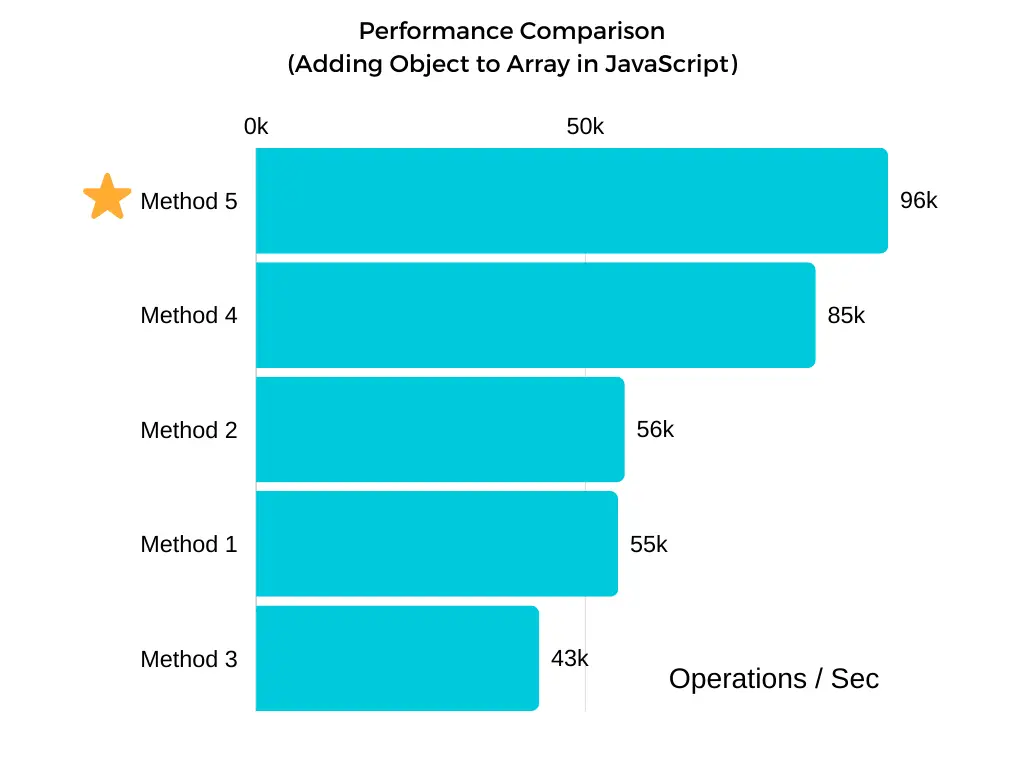
console.log(arr);Performance Comparison
Now, let's compare the performance of all discussed methods to choose the fastest one.
The following image shows the performance of all discussed methods.

You can clearly see that the 5th Method (using spread method) is the fastest method to add an object to an array in JavaScript.
