JavaScript Get Element By Class
In this tutorial, you will learn how Javascript get element by class of the element. You will look at different methods and will look at various examples for the same.
When you want to play with the DOM (Document Object Model) one of the most basic and important things that you would like to do is select the DOM elements.
There are many ways to select an element within the DOM like, getting element by id, getting element by class, getting element by tag name, etc. We will look here at how to get an element by class.

1. Using getElementsByClassName JavaScript
The getElementsByClassName method is used to get all the elements with the same class name in a document.
The method returns array-like objects of all the elements that have the same class name.
The method can be called in two ways:
- Calling on entire document - When the method called on document then it selects all the elements with the same class name in the document. Example -
document.getElementsByClassName('class-name') - Calling on an element (parent) - When the method called on an element then it selects only the elements with the same class name in the element(parent). Example -
parent.getElementsByClassName('class-name')
Note: The method name is getElementsByClassName not getElementByClassName. Elements because there could be more than 1 element with a class name in a webpage.
1. Here is an example to get all elements with a class named 'box' in the document.
1. Method call on document
<div id="id1">
<p class="box">BOX 1</p>
<p class="bar">bar 1</p>
<p class="box">BOX 2</p>
<p class="bar">bar 2</p>
</div>
<p class="box">BOX 3</p>
<p class="bar">bar 3</p>
<p class="box">BOX 4</p>
<p class="bar">bar 4</p>
<script>
// calling method on document
let elements = document.getElementsByClassName("box");
// outputs all elements with class "box"
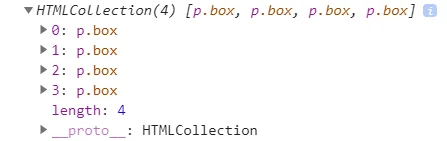
console.log(elements);
</script>Output:

Here is an example to get all elements with a class named 'box' in a specific element.
2. Get elements only in the parent element by class
<div id="id1">
<p class="box">BOX 1</p>
<p class="bar">bar 1</p>
<p class="box">BOX 2</p>
<p class="bar">bar 2</p>
</div>
<p class="box">BOX 3</p>
<p class="bar">bar 3</p>
<p class="box">BOX 4</p>
<p class="bar">bar 4</p>
<script>
let parentElements = document.getElementById("id1");
// calling method on parent element
let elements = document.getElementsByClassName("box");
// outputs elements with class "box" only in parent element
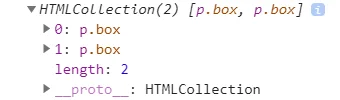
console.log(elements);
</script>Output:

Accessing element
The elements returned by the getElementsByClassName method can be accessed by its index values.
Each element has its index value in HTMLCollection starting from 0. So if you want to get the first element with some class use elements[0].
Access element and add style to it
let parentElement = document.getElementById("id1");
function addStyle() {
let elements = parentElement.getElementsByClassName("box");
for (let i = 0; i < elements.length; i++) {
let myElement = elements[i]; // access element
myElement.style.background = "lightgreen";
}
}Output:
box 1
box 2
box 3
box 4
Get element with more than one class
If you want to select all the elements that have more than one mentioned class then pass the desired class names separated by spaces in the getElementsByClassName method.
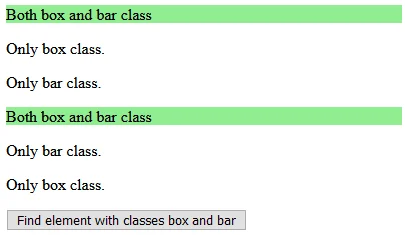
Get elements with both classes 'box' and 'bar'
<p class="box bar">Both box and bar class</p>
<p class="box">Only box class.</p>
<p class="bar">Only bar class.</p>
<p class="box bar">Both box and bar class</p>
<p class="bar">Only bar class.</p>
<p class="box">Only box class.</p>
<button onclick="addStyle()">Find element with classes box and bar</button>
<script>
function addStyle() {
let elements = document.getElementsByClassName("box bar");
for (let i = 0; i < elements.length; i++) {
elements[i].style.background = "lightgreen";
}
}
</script>Output:

2. Using querySelector JavaScript
The querySelector method is a selector method in JavaScript that uses CSS selectors to find an element within the document.
It returns the first element within the document that matches the specified selector.
To get an element with a class pass the class name with a dot and it will return the first element that has the specified class.
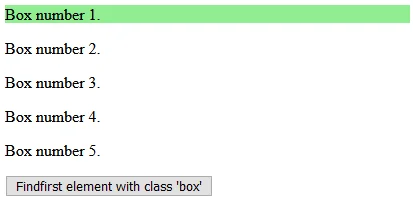
Get the first element with the specified class
<p class="box">Box number 1.</p>
<p class="box">Box number 2.</p>
<p class="box">Box number 3.</p>
<p class="box">Box number 4.</p>
<p class="box">Box number 5.</p>
<button onclick="addStyle()">Findfirst element with class 'box'</button>
<script>
function addStyle() {
let element = document.querySelector(".box");
element.style.background = "lightgreen";
}
</script>Output:

3. Using querySelectorAll javascript
The querySelectorAll is also a method to selects elements on the basis of the CSS selector. The only difference between querySelector and querySelectorAll is that querySelectorAll selects all the elements matching the selector as an array-like object.
Get all elements with the specified class
<p class="box">Box number 1.</p>
<p class="box">Box number 2.</p>
<p class="box">Box number 3.</p>
<p class="box">Box number 4.</p>
<p class="box">Box number 5.</p>
<button onclick="addStyle()">Findfirst element with class 'box'</button>
<script>
function addStyle() {
let elements = document.querySelectorAll(".box");
for (let i = 0; i < elements.length; i++) {
elements[i].style.background = "lightgreen";
}
}
</script>Output:

Conclusion
In this tutorial, you learned how to get an element by one or multiple classes in javascript by 3 different methods with their examples.
The methods discussed in this tutorial are querySelector, querySelectorAll and getElementsByClassName. The querySelector method is the most commonly used method to get an element by class name. The querySelectorAll method is used to get all the elements with the specified class name. The getElementsByClassName method is used to get all the elements with the specified class name.
