Javascript Add Array To Array - Extend Them
In this article, You will learn how to extend a JavaScript array by adding another array to it using various different methods.
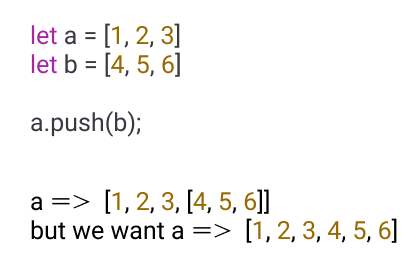
Normally adding another array to the existing array makes the entire array an element of the original array.
If you want to make every element of another array an element of the existing array then you need to extend the array.
For example:

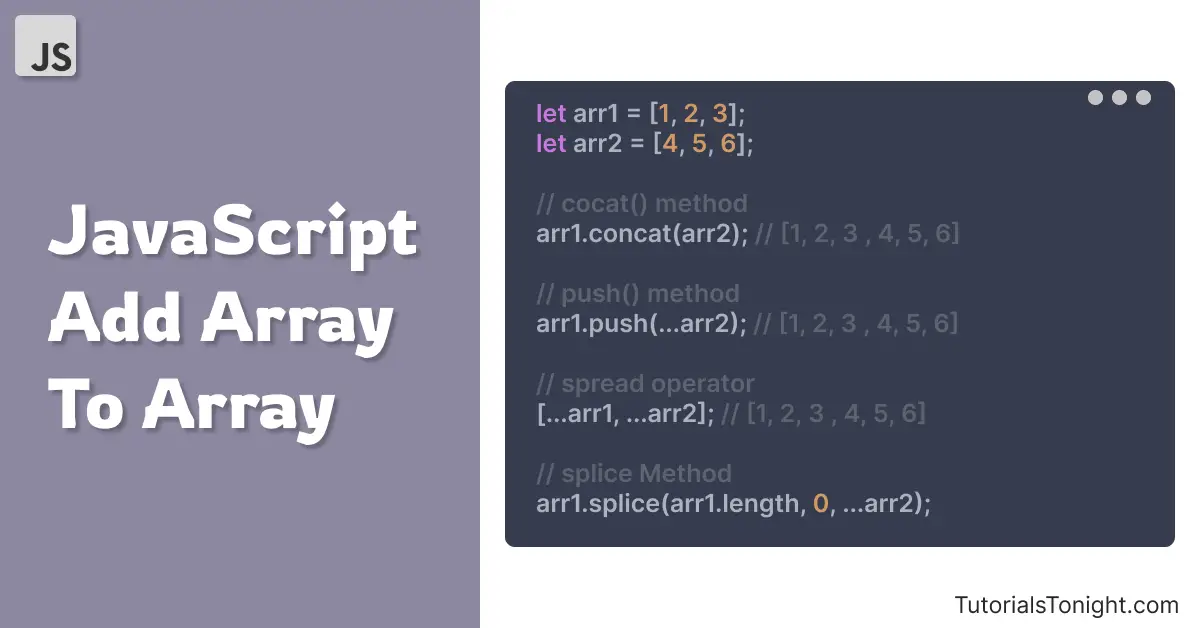
Let's see how to extend a javascript array as shown in the above image.
- Using concat() Method
- Using push() Method
- Using spread operator
- Using for loop
- Using splice() Method
Table Of Contents

1. Extend Array Using concat Method
The array concat() method merges 2 or more than 2 array or array-like objects, or any values into a single array.
The method is called on an array and returns a new array consisting of the elements of the original array followed by elements passed in the methods.
Syntax:
array.concat(value1, value2, ..., valueN)Here value1 to valueN are the values you want to add to the original array. It can be an array or any value like string, number, boolean, etc.
Let's see how to extend an array using concat method.
Example
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
// javascript add array to array
// extend arr2 to arr1
arr1 = arr1.concat(arr2);
console.log(arr1); // [1, 2, 3, 4, 5, 6]You can also pass a direct array in the concat method.
Example
var arr1 = [1, 2, 3];
// javascript add array to array
// extend [4, 5, 6] to arr1
arr1 = arr1.concat([4, 5, 6]);
console.log(arr1); // [1, 2, 3, 4, 5, 6]concat() method is slow if a is large but faster than loop. If original array is small and have to add too many elements than it is significantly faster than using loop.
2. Extend Array Using push Method
The push() method is a general array method to add a new element to the end of an array. But if you directly pass an array in the push method then the entire array will be added as a single element in the array.
For example:
Example
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
// push arr2 to arr1
arr1.push(arr2);
console.log(arr1); // [1, 2, 3, [4, 5, 6]]You can see that the push method adds the array as single element in the array. But we want each element of the array to be added as an element of the original array.
To do this we spread the array in the push method using spread operator.
Example
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
// extend arr2 to arr1
arr1.push(...arr2);
console.log(arr1); // [1, 2, 3, 4, 5, 6]push method is very fast if original array is big and few elements are added.
3. Extend Array Using spread operator
The spread operator is javascript's new feature to expand an array into a list of arguments.
You can use this operator to spread 2 or more than 2 arrays and convert them into a single array.
To use the spread operator to extend array to array we spread both arrays in a square bracket. Here is an example:
Example
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
// using spread operator
// to extend/add array to array
arr1 = [...arr1, ...arr2];
console.log(arr1); // [1, 2, 3, 4, 5, 6]4. Extend Array Using for loop
for loop can be used to extend an array.
Loop through the array and push each element one by one at the end of original array.
Example
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
// using for loop
// to extend/add array to array
for (var i = 0; i < arr2.length; i++) {
arr1.push(arr2[i]);
}
console.log(arr1); // [1, 2, 3, 4, 5, 6]5. Extend Array Using splice
The splice method is a general array method that can be used to add and remove elements from an array.
Syntax:
arr.splice(index, howMany, item1, ..., itemX)Here, the index is the position where the new elements will be added. howMany is the number of elements to be removed. item1 to itemX are the new elements to be added.
For array, you can use the spread operator to convert an array into a list of arguments.
Example
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
// using splice method with spread operator
// to extend/add array to array
arr1.splice(arr1.length, 0, ...arr2);
console.log(arr1); // [1, 2, 3, 4, 5, 6]In the above example, we want to add a new element after the last element of the array. So we use arr1.length to get the last index of the array.
Conclusion
We have learned how javascript add array to array using 5 different method.
Among all push() method is most commonly used to add elements. Spread the element using the spread operator to extend the elements in the array.
