JavaScript Get Element By Id
In this tutorial, You will learn how Javascript get element by ID value of the element. You will walk through different methods and will look at various examples.
The most commonly used property of an HTML element to select them within the document is selecting them by their id value. Why? because it is very selective and can directly target the element within the webpage.

To select an element by its id Javascript provides 2 different methods:
1. getElementById JavaScript
Javascript getElementById method is used to select an HTML element by id value from the DOM. After selecting the element the method returns the element as a Node object.
Since id in a webpage is unique so it is a very useful method to target a specific element quickly.
If there is no element with the id value then the method returns null.
If there are multiple elements with the same id value (even if it is invalid) then the method returns the first element.
The syntax of the getElementById method is:
document.getElementById(id);The id of the element is passed as a parameter to the method as a string.
Let's see an example of how to use the getElementById method.
The following example selects the element with an id "box" and changes its background color.
Example
<p id="box">Box with id="box"</p>
<script>
// selecting element using getElementById() method
var element = document.getElementById("box");
element.style.background = "lightgreen";
console.log(element);
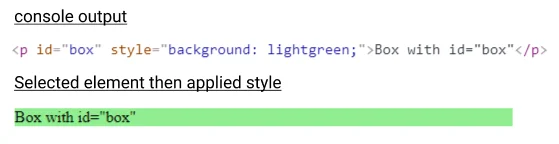
</script>Output:

Note: The id of an element is case sensitive, which means 'box' is different from 'Box' or 'BOX'.
getElementById onclick event
In most cases, you select an element and take some action when a button or a specific area is clicked.
The example below contains 2 buttons which when clicked select the element and apply some style and changes their text.
Example
<p id="box">The paragraph is black.</p>
<button onclick="green()">Green</button>
<button onclick="pink()">Pink</button>
<script>
const element = document.getElementById("box");
function green() {
let element = document.getElementById("box");
element.style.background = "lightgreen";
element.innerHTML = "Paragraph has lightgreen background";
}
function pink() {
let element = document.getElementById("box");
element.style.background = "lightpink";
element.innerHTML = "Paragraph has lightpink background";
}
</script>Output
The paragraph is black.
# Example getElementById
The example below contains a paragraph with an id of "para" and a button which when clicked run a change named function. The function gets the element by id using the getElementById method and then add a class using javascript.
Example
<style>
.beautify {
background: lightcoral;
padding: 10px;
font-size: 20px;
color: white;
}
</style>
<p id="para">This is a paragraph.</p>
<button onclick="change()">Select element and add class</button>
<script>
function change() {
let element = document.getElementById("para");
element.classList.add("beautify");
}
</script>2. Using querySelector JavaScript
Another way Javascript get element by id is by using the querySelector method. It is a method to select the element in JavaScript using CSS selectors.
It returns the first element within the document that matches the given selector.
To get an element with a unique id pass the id name proceeding with a hash symbol (#) and it will return the element that has the specified id value. Example document.querySelector("#box").
Example
<p id="box">This is a paragraph.</p>
<button onclick="selectElement()">Select element with id</button>
<script>
function selectElement() {
let element = document.querySelector("#box");
element.style.background = "lightgreen";
}
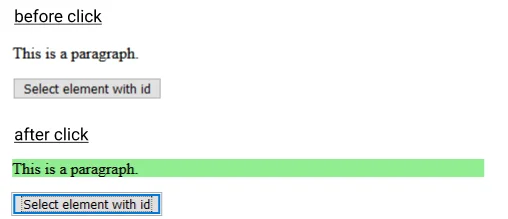
</script>Output:

Get element of a specific section
Unlike the document.getElementById method which is only available at the document level, document.querySelector method is available at the document level and can be used to select elements from any section of the document.
You can call the querySelector method on any element in the document and get an element that is only available in that section.
In the example below we have 2 elements with the same id (invalid use) but in different sections. We can use querySelector to get the element form section we want.
Example
<div id="area1">
<ol id="food">
<li>Pizza</li>
<li>Burger</li>
<li>Fries</li>
</ol>
</div>
<div id="area2">
<ol id="food">
<li>Milk</li>
<li>Banana</li>
<li>Vegetables</li>
</ol>
</div>
<button onclick="selectFood()">Get healthy</button>
<script>
function selectFood() {
// get area2
var area2 = document.querySelector("#area2");
// select food from area2, not from document
var healthy = area2.querySelector("#food");
healthy.style.backgroundColor = "lightgreen";
}
</script>Output
- Pizza
- Burger
- Fries
- Milk
- Banana
- Vegetables
# Example querySelector
The example below contains a paragraph with an id of "para" and a button which when clicked run a change named function. The function gets the element by id using the querySelector method, then adds a class using javascript and changes the content of the paragraph.
Example
<style>
.beautify {
background: lightgreen;
padding: 10px 15px;
font-size: 22px;
color: white;
}
</style>
<p id="para">This is a paragraph.</p>
<button onclick="change()">Select element</button>
<script>
function change() {
let element = document.querySelector("#para");
element.classList.add("beautify");
element.innerHTML = "Selected by querySelector and then class added."
}
</script>Conclusion
In this tutorial, you learned 2 different ways Javascript get element by id with various examples. You can use the getElementById and querySelector method to get elements from the document.
