CSS Tutorial - An Introduction To CSS
What are the 2 most important languages for web development?🤔
Its HTML and CSS.
You can create a beautiful website just using HTML and CSS. HTML creates the structure of the website and CSS gives it a beautiful look.
Here are just few things that you can control using CSS:
- Font size
- Text color
- Background
- Font family
- Layout
- Spacing
- Border
- Animation
- And much more...
In this CSS tutorial you are going to learn all about CSS, its use, what it can do, why we need it, and how to use it. You will learn how to create beautiful website with HTML and CSS.

What is CSS?
CSS stands for Cascading Style Sheets. It is a style sheet language used for describing the presentation of a document. It is a simple design language intended to simplify the process of making web pages presentable.
CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS describes the presentation of Web pages, including colors, layout, size, animation, orientation, etc.
It is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple HTML pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content.
Here is what a CSS code looks like.
body {
margin: 0;
}
p { /* Element */
font-size: 20px;
color: #000;
}
.btn { /* Button class */
background-color: #3bcece;
color: #fff;
padding: 10px;
border-radius: 5px;
}Why do we need CSS?
HTML is a markup language that is used to create the structure of a website. It is used to create the elements of a website like headings, paragraphs, images, links, etc. But it doesn't provide any styling to the website. It is just a skeleton of a website.
So, we need CSS to style the website. CSS is used to style the website and make it look good. It is used to add colors, fonts, sizes, and other styles to the website.
You can say CSS brings colors to the website. It makes the website look good and attractive.
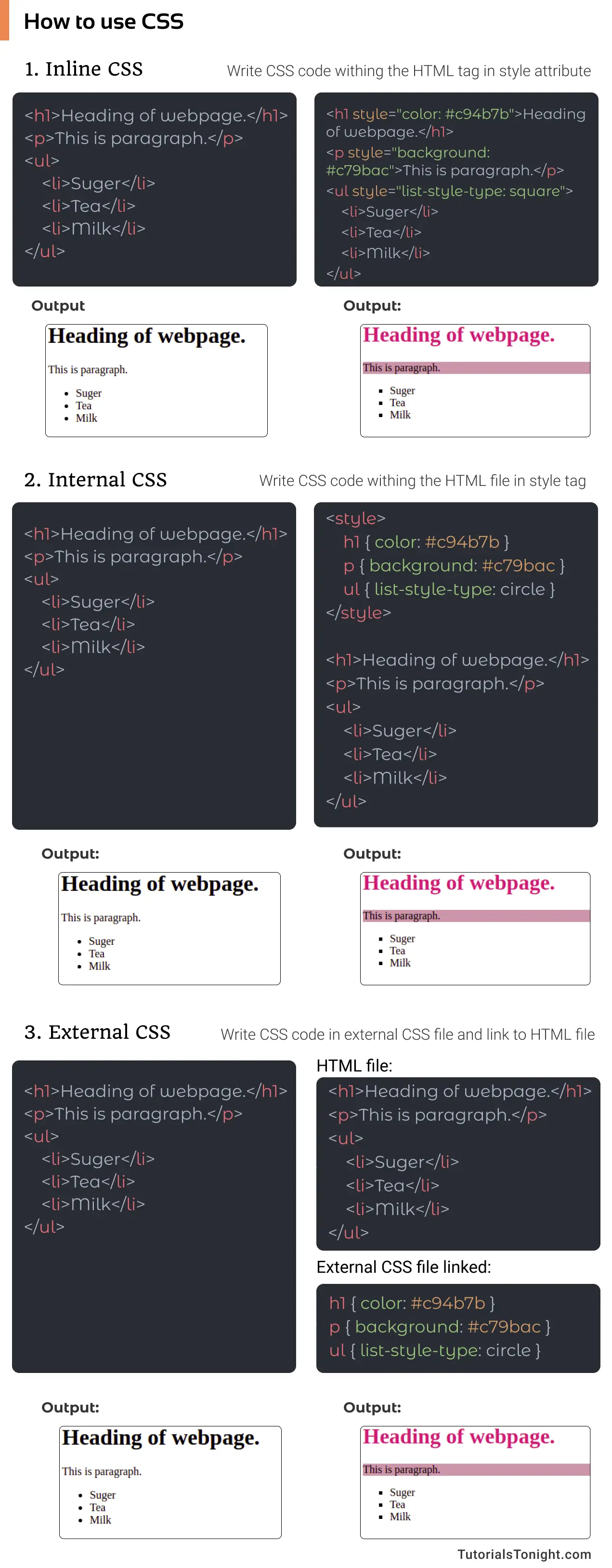
How to use CSS in HTML
You can use CSS with HTML in 3 different ways:
- Inline CSS - CSS is written inside HTML tags.
- Internal CSS - CSS is written inside HTML files within the
<style>tags. - External CSS - CSS is written in a separate file and linked to the HTML file.

CSS lets you embed its code directly in HTML elements or within an HTML file or even lets you create an external CSS file just for CSS code which you can link to single or multiple HTML files.
Learn in detail how to use CSS in HTML.
See What Difference CSS Can Make
Following is an example of a webpage. Given below is the HTML code for the webpage without any CSS.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS - Introduction</title>
</head>
<body>
<div class="container">
<div class="first">
<h1>Hello, World!</h1>
<p>The most famous line for a programmer.</p>
</div>
<div class="box">
<h2>Learning CSS</h2>
<p>Learning CSS will let you design beautiful webpages, moving objects, amazing animations, and different shapes on your webpage.</p>
</div>
<button>Start Learn CSS with Tutorials Tonight!</button>
</div>
</body>
</html>Output:

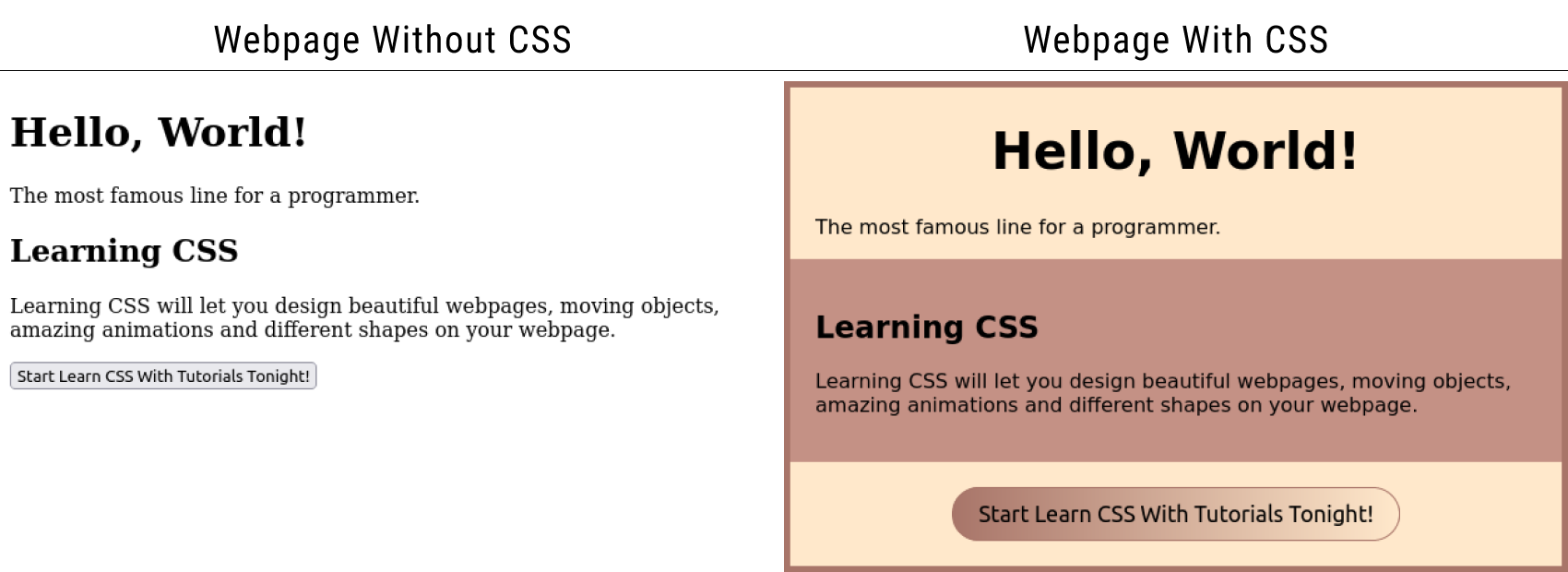
Now let's add some CSS and make it look cool. See how the look of the webpage changed.
Example
body {
margin: 0;
font-family: sans-serif;
}
.container {
background-color: #ffe8cb;
border: 5px solid #a87569;
}
h1 {
font-size: 40px;
text-align: center;
}
.first p {
margin-left: 20px;
}
.box {
padding: 20px;
background-color: #c49185;
}
button {
display: block;
font-size: 18px;
margin: 20px auto;
padding: 10px 20px;
border-radius: 25px;
background: linear-gradient(to right, #a87569, #ffe8cb);
border: 1px solid #a87569;
}Output:

You can see how CSS code changes the look of the webpage. Well, this is just a glimpse of what CSS can do, you will be able to do even more after you learn it.
Note: If you don't understand CSS code currently then don't bother we will look at all properties in detail in the coming sections.
What Can CSS Do?
HTML was designed only for describing the content of the web page not for formatting it.
When formatting tags like <font> and attributes like the color were introduced in HTML 3.2 then it becomes a nightmare for web developers to manage large websites. They had to place font and color information on every page and that looked so overwhelming.
To solve this problem, the World Wide Web Consortium (W3C) created CSS, which was able to design websites more beautifully and was clean. It removed the style formatting from the HTML page.
Here is a list of a few things that CSS can do:
- Changing font properties, like size, color, font-family, font-weight, etc
- Adding background properties like background color, background image, etc
- Creating different shapes
- Adding margin and padding to the elements
- Designing layouts
- Creating effects like animation, hover, etc
Adding color to text elements
Why you should learn CSS?
If you want to become a web developer then CSS is among the 3 necessary languages (HTML, CSS, JavaScript) that you must learn.
Here are some key points why you should learn CSS:
- Web development: It is a must-learn language for web development
- Unique design: Using this you will be able to design unique looking websites
- Access over elements: It gives you access to almost every element that is visible on the screen
- Control: You can style any element according to your wish
- Adding effects: It can add effects on web pages that look fabulous
- Create animations: Using CSS you can create animations like moving objects or shapes
- Responsive websites: Learning CSS will let you design responsive websites that fit any device sizes
- Learning frameworks: If you learn and understand it then you be able to learn and work on many CSS based frameworks like Bootstrap
History of CSS
CSS was first proposed on 10th Oct 1994 by Håckon Wieum Lie. In that year Microsoft's Internet Explorer 3 was released with very limited support for CSS.
In those days browsers were unable to add complete CSS and also had bugs. It took more than 3 years before any browser reached full implementation of CSS.
It has multiple versions and each version is built upon the previous version, typically adding new features. Newer versions are a subset of one or more levels of CSS built for a particular device and user interface.
- CSS 1 - First CSS specification was published on 17th Dec 1996.
- CSS 2 - Developed by W3C and published in May 1998.
- CSS 2.1 - CSS level 2 revision 1, W3C published it on 7th June 1998.
- CSS 3 - Earliest draft of CSS3 was published in June 1999.
CSS has an old history and its current version is called CSS3. CSS3 is a combination of the old version + some new specifications like a media query, namespace, selector, etc.
Advantages of CSS
CSS provides powerful control over HTML documents. It is also easy to learn and understand.
There are a lot of advantages of learning CSS:
- Easy to maintain - If you want to change any kind of styling just go to styling, change, and all your elements will adjust according to the new change.
- Handle multiple webpages: CSS saves lots of time when used externally because it can control multiple page layouts at once.
- Faster page loading - Before CSS tags like color, border, size, font, etc were repeated many times which led to slower loading. But by using CSS we need to mention property and value just once.
- High Control - We can control the style of the whole website using a single CSS page. Change just once here and the whole website shows your changes.
- Multiple devices friendly - Using CSS we can create pages that can adjust their decorations according to the device.
Example Of CSS Code
Here is a working example of HTML + CSS.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS code example</title>
<style>
body {
margin: 0;
--space-height: 300px;
--ball-size: 80px;
}
.space {
width: 100vw;
height: var(--space-height)
}
.ball {
width: var(--ball-size);
height: var(--ball-size);
border-radius: 50%;
background: #b6b0b2;
margin: 20px;
animation: rolling 3s infinite linear;
}
@keyframes rolling {
0% {
transform: translate(0, calc(var(--space-height) / 2 - var(--ball-size) / 2));
}
25% {
transform: translate(calc(50vw - 40px), calc(var(--space-height) - var(--ball-size)));
}
50% {
transform: translate(calc(100vw - 80px), calc(var(--space-height) / 2 - var(--ball-size) / 2));
}
75% {
transform: translate(calc(50vw - 40px), 0);
}
100% {
transform: translate(0, calc(var(--space-height) / 2 - var(--ball-size) / 2));
}
}
button {
display: block;
background: #c90557;
color: #fff;
border: none;
padding: 10px 20px;
width: 95%;
margin: 0 auto;
border-radius: 5px;
cursor: pointer;
font-size: large;
transition: all 0.3s ease-in-out;
}
button:hover {
background: #940340;
}
</style>
</head>
<body>
<div class="space">
<p class="ball"></p>
</div>
<button>Hover me!</button>
</body>
</html>Conclusion
CSS is a powerful tool to control the style of webpages. It is easy to learn and understand. It is also easy to maintain. It can be used to control multiple pages at once. It can even be used to control the whole website at once.
Come along with us and learn CSS!
