CSS Syntax
In this CSS tutorial, we will discuss the basic syntax of CSS, how to write CSS code correctly, common mistakes, and how to avoid them.
Syntax of CSS
The CSS syntax consists of some set of rules that defines how to write CSS code correctly so that the browser engine may correctly identify specific CSS features of the page.
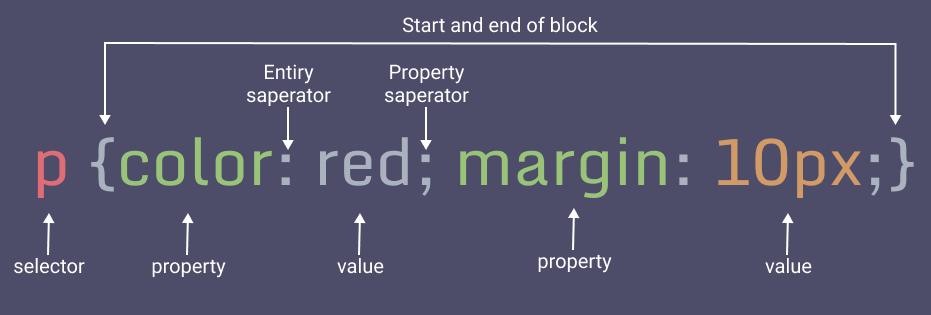
CSS ruleset has 3 parts:
- Selector - selectors select elements from the HTML file and tell which element is to be styled.
- CSS property - property defines the CSS feature that you want to use, like color, padding, border, etc.
- CSS value - each CSS property has a set of values in which you can choose one or set some numerical value with units, like 10px, center, auto, etc.
CSS property and CSS value are separated by a colon (:).

A single set of property and value is called a declaration. If there are multiple sets of CSS declarations then you need to separate them by a semicolon (;)
The last semicolon of a ruleset is optional.
selector {
property1: value1;
property2: value2;
property3: value3 /* last semicolon is optional */
}In the example below there are 3 declarations and 1 ruleset.
Grouping selectors in CSS
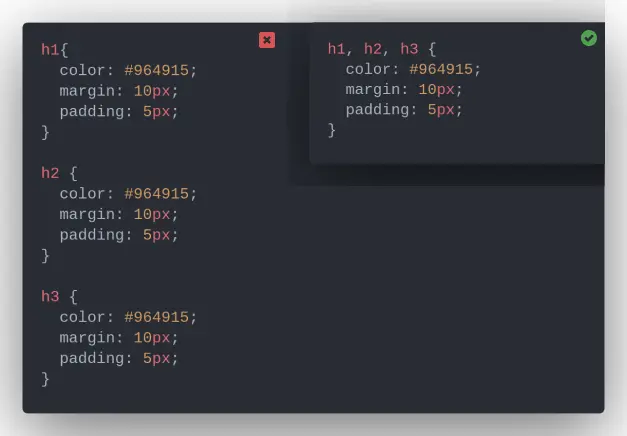
In case you want to apply the same style for multiple selectors then it is not necessary to define CSS rulesets individually for each selector.
To write the same CSS ruleset for multiple selectors simply write CSS once and separate the selectors by a comma as shown in the example below.

It makes the code cleaner and easier to read.
Note: If you are unable to understand the code above then don't bother we will look at each of the above properties in the coming chapters.
Comments in CSS
Comments are used to explain the code and make it more understandable. They are ignored by the browser engine.
A comment starts with /* and ends with */. Anything written in between these are comment and is ignored by the browser engine.
/* This is a comment */
h1 {
font-size: 20px;
}
/* This is another comment */CSS Property with multiple values
Some of the CSS properties have multiple sets of values that are mentioned at a time. Example: border, shadow, font property, etc.
You can give values to these properties separated by spaces.
Common mistakes in CSS
There are some common mistakes that beginners make while writing CSS code. Let's look at some of them.
1. Missing semicolon
The missing semicolon is one of the most common mistakes that beginners make while writing CSS code.
h1 {
color: red ❌
background: silver;
}When you forget to add a semicolon after a CSS declaration then the browser engine will not be able to understand that the declaration is over and will continue to read the next declaration as a part of the previous declaration.
For example, in the above code the browser engine will consider the color: red and the background: silver as a single declaration.
So, always remember to add a semicolon after each CSS declaration (except the last one which is optional).
2. Missing curly braces
Missing curly braces is another common mistake that beginners make while writing CSS code.
h1 {
color: red; /* 👇 missing closing braces */
h2 {
color: blue;
}There should be a curly brace { after the selector and another curly brace } after the last CSS declaration.
3. Wrong CSS property
If you use a wrong CSS property then the browser engine will not be able to identify it and will ignore it. This is the same as a spelling mistake.
h1 {
color: red;
bg-color: blue; /* 👈 wrong CSS property */
}4. Space between value and unit
There should not be any space between the value and the unit. For example, 10 px is wrong and 10px is correct.
h1 {
font-size: 10 px; /* 👈 wrong */
font-size: 10px; /* 👈 correct */
}