5 ways how to center an image in CSS
In this article, we will look at 5 different ways on how to center an image in CSS or to center any non-block element.
Human beings are attracted to symmetry, even the basic definition that your mind conceives about beauty is symmetry.
So as a web developer you might want your webpage to follow symmetry and look beautiful. For this one task you have is to center an image horizontally and/or vertically.
We have discussed the following 5 different ways to center an image in CSS.
- Using margin auto
- Using text-align center
- Using flexbox
- Using absolute & transform properties
- Using center element (deprecated)
1. Center an image using the margin property
Using margin property you can horizontally center any block-level HTML element. Set margin-left: auto and margin-right: auto or simply margin: 0 auto and your element will get aligned to center horizontally.
But an image is an inline element by default so you can not directly apply this to an image in HTML.
Follow the following steps:
- First, set
display: blockto the image element to make the image a block-level element because margin auto will only work on block-level element. - Second, set the left and right margins of the image to "auto" by
margin: 0 auto. - Finally, set the width of the image smaller than it's parent element because if the image is bigger than it's parent element then it doesn't worth centring it. Let's set
width: 60%for the safe side.
.center {
display: block;
margin: 0 auto;
width: 60%;
}Now, adding 'center' class to the 'img' element.
<img src="nebula.webp" class="center" alt="nebula image">Output:

2. Center an image using text-align
Yes, you can align an image horizontally to center using the text-align property.
Since text-align property works on block level element so warp your image with a <div> which is block level element and set text-align: center to the <div> element.
Make sure the size of the viewport is smaller than the image width unless it won't work so you can set some width to the image.
<div style="text-align: center">
<img src="nebula.jpg" width="60%" alt="nebula image">
</div>Output:

3. Center an image using flexbox
Using the above 2 methods you can center an image only horizontally but using CSS flexbox you can center the image both horizontally and vertically.
To use flexbox for this purpose you first need to wrap the image in an <div> element and set the display property to "flex" to create a flex container.
Now, to center the image horizontally or vertically you need to use 2 flexbox property justify-content and align-items respectively.
center image horizontally using flexbox
To center the image horizontally use the justify-content property of CSS flexbox. The justify-content align the items of the flex container in the X-axis.
Set justify-content: center to the flex container.
Make sure the width of the image is smaller than the viewport. Here we set the width of the image to 60%.
.center {
display: flex;
justify-content: center;
}Now set the 'center' class to the div element.
<div class="center">
<img src="nebula.jpg" width="60%" alt="nebula image">
</div>Output:

center image vertically using flexbox
To center the image vertically use the align-items property of CSS flexbox. The align-item property aligns the items of the flexbox in the Y-axis which will vertically align the image.
Set align-items: center to the <div> element.
Here we also set some height of element greater than the height of the image to visualize properly.
.center {
display: flex;
align-items: center;
height: 400px;
background: #e7e8e9;
}Now set the 'center' class to div element.
<div class="center">
<img src="nebula.jpg" width="60%" alt="nebula image">
</div>Output:

4. Center image using position and transform
Using position absolute and then applying transform property on it is a classic method to center elements in CSS.
Using this you can center images or any element both horizontally and vertically.
For this, to work there must be a parent element of the image with position relative.
center image horizontally using position and transform
Step 1: Wrap the image element in a div element and set position: relative to it. Also, set some height greater than the image height for it to work properly.
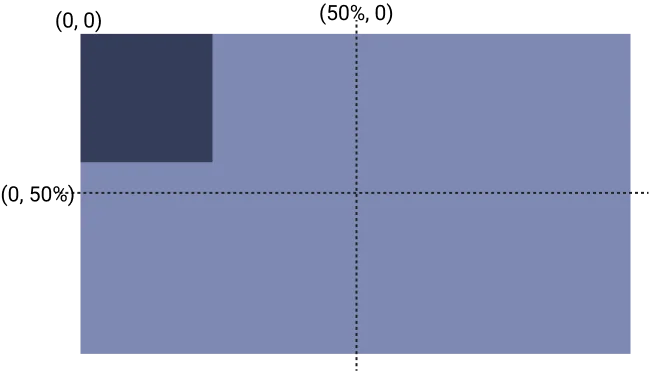
Step 2: Now set position: absolute to the image which will move the image to start from (x, y): (0, 0) of its parent element.

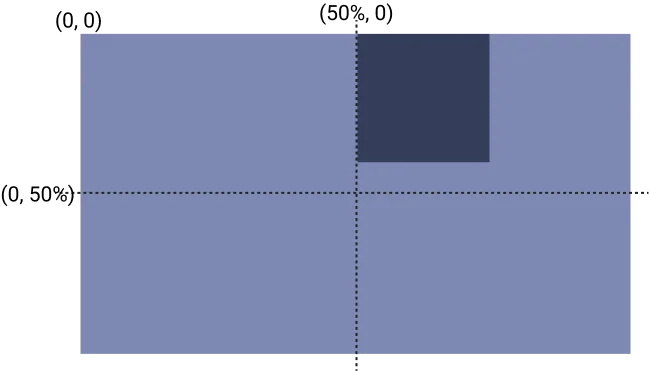
Step 3: Due to absolute position the element within can float easily so set left: 50%. Now the element will start from (x, y) : (50%, 0).

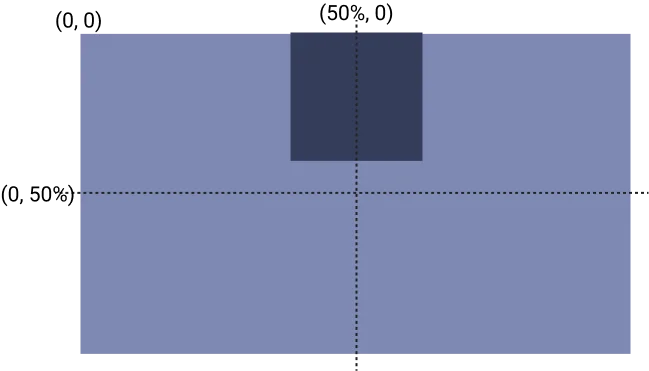
Step 4: Finally translate the image 50% of its size in negative X direction using transform: translateX(-50%) this will align the image center horizontally.

Here is the complete code to align horizontally using position absolute and transform property.
.parent {
position: relative;
height: 350px;
background: #e7e8e9;
}
.center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}Now set the 'center' class to div element.
<div class="parent">
<img class="center" src="nebula.jpg" width="60%" alt="nebula image">
</div>Output:

center image vertically using position and transform
To align the image vertically you have to shift 50% from to and then translateY 50% in negative. As the parent element is already positioned, relative.
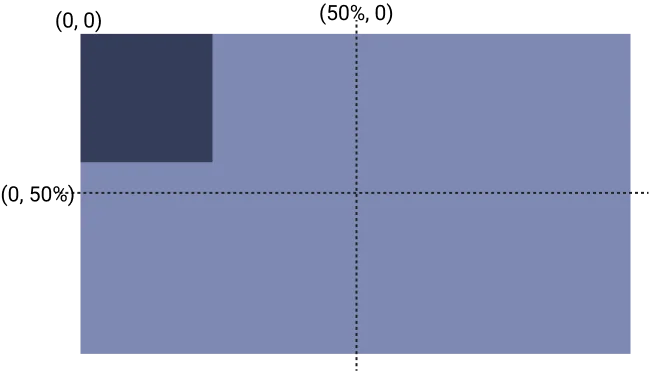
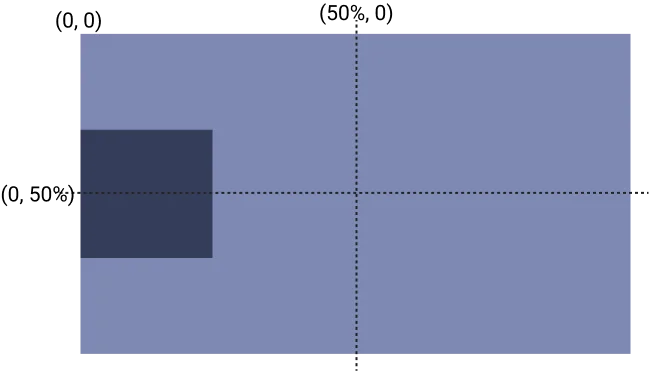
Step 1: Set position: absolute to the image. Image will float to (x, y) : (0, 0) of its parent element.

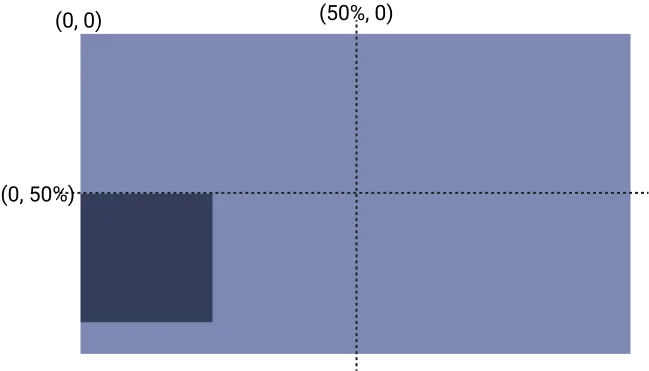
Step 2: Shift image 50% from top top: 50%. Now the element will start from (x, y) : (0, 50%).

Step 3: Finally translate the image 50% of its size in negative Y direction using transform: translateY(-50%) this will align the image center vertically.

Here is the complete code to align vertically using position absolute and transform property.
.parent {
position: relative;
height: 400px;
background: #e7e8e9;
}
.center {
position: absolute;
top: 50%;
transform: translateY(-50%);
}Now set the 'center' class to div element.
<div class="parent">
<img class="center" src="nebula.jpg" width="60%" alt="nebula image">
</div>Output:

5. Center image using center element (deprecated)
Using <center> element is deprecated and not used in HTML5 but some browser still supports it.
To center the image horizontally wrap the image in <center> element.
Note: Using <center> element is not recommended.
<center><img class="center" src="assets/articles/nebula-by-nasa.jpg" width="60%" alt="nebula image"></center>Output:

Conclusion
As a web-developer you constantly need to align images horizontally and vertically, we discussed here 5 different techniques to center an image using CSS.
