Background Image In CSS - Everything You Need To Know
We are going to learn everything you need to know about background image in CSS. We will cover all the properties about it and how to use them with examples.
- Introduction
- How To Add Background Image In CSS
- Stop Background Image Repeat
- Set Position Of Background Image
- Set Size Of Background Image
- Create Scrolling or Fixed Background Image
- Gradient As Background Image
Table Of Contents
Introduction
In general, the first attraction of users on any website is its look. So, it's important to understand how to make your website appealing to the user.
Adding a background image to a part of the website can drastically improve the look of the website.

The background image is the most important part of the website. It's the image that is displayed behind a specific section of the website.
You can choose to use a variety of image file formats like PNG, JPG, GIF, SVG, WebP, etc.
Let's learn everything you need to know about CSS background images with examples.
How To Add Background Image In CSS
The background-image property is used to set the background image of an element. You can select any valid HTML elements like div, p, article, section, or entire body to set a background image.
To start with, let's create a folder named image where you can store all the images you want to use on your website. We are going to use seashells.jpg as our background image.
To set background image select the element using CSS and add the following code:
section {
background-image: url('image/seashells.jpg');
}Code Explanation:
- section is the tag name of the element where you want to set a background image.
- The background-image is the CSS property used to set the background image.
- The url function is used to set the image file path.
- The image/seashells.jpg is the relative path of the image file. You can also set an absolute path like http://example.com/image/seashells.jpg.
- Image URL will work even without any quote but it is a good practice to put the URL inside single or double-quotes.
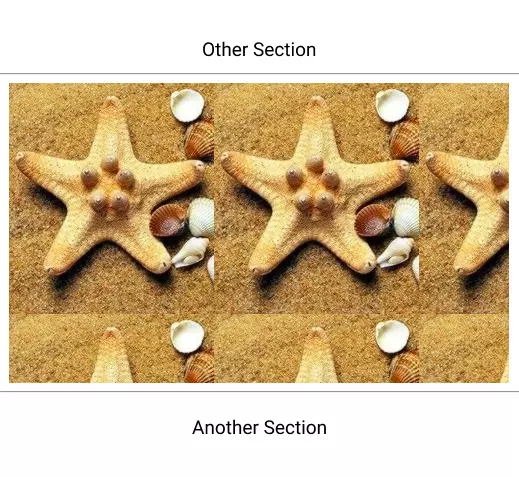
Output:

Background Image To Entire Body
You can also set the background image to the entire body of the website. To do this select the body element and add the following code:
body {
background-image: url('image/seashells.jpg');
}Output:

Stop Background Image Repeat
You can see in the output of the above code that the background image is repeated. By default, the image is set to cover the entire element, and the dimension of the image is smaller than the element that's why the image is repeated.
To stop the background image from repeating, you can use the background-repeat property and set it to no-repeat.
To set background image to no-repeat add the following code:
section {
background-image: url('image/seashells.jpg');
/* stop the background image from repeating */
background-repeat: no-repeat;
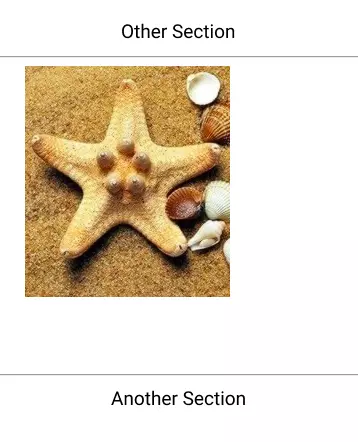
}Output:

You can see the output above the background image is not repeated.
Note: - If you want to set the background image to no-repeat then you need to set the background-size property to cover or use an image with the same dimension as the element to look good.
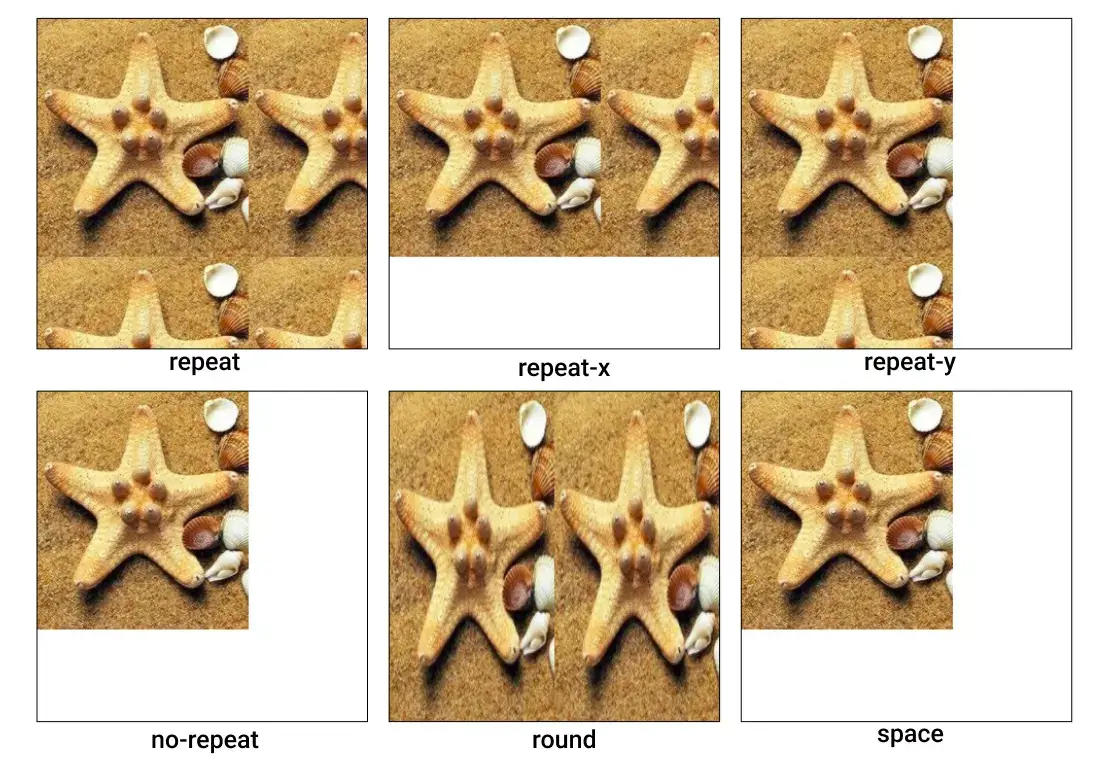
Other values for the background-repeat
There are other values for background-repeat property. The values that you can use are:
- repeat (default) - The background image will be repeated both vertically and horizontally.
- repeat-x - The background image will be repeated only horizontally.
- repeat-y - The background image will be repeated only vertically.
- no-repeat - The background image will not be repeated.
- round - The background image will be repeated to fit the area in whole number of times. If the image is not a whole number of times, it will be scaled down to fit the area.
- space - The background image will be repeated as often as needed to cover the area without clipping and then spaced out to fit the area. This may create gaps between the images.

Set Position Of Background Image
Position of background image in CSS means the position on the element from where the image will start to show. By default, the background image starts its flow from the top left corner of the element.
To set the position of the background image, you can use the background-position property. Syntax of the property is:
background-position: [x-position] [y-position];
/* or give only 1 value for both X and Y */
background-position: [position];The property takes 2 different values. The first value is the x-position and the second value is the y-position. If you provide only one value then the same value will be set for both X and Y.
You can use values like pixels as shown below:
section {
background-image: url('image/seashells.jpg');
/* 30px from the left and 50px from the top */
background-position: 30px 50px;
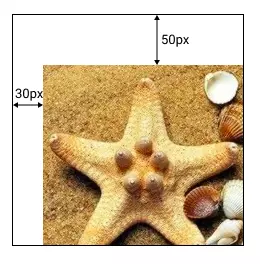
}Output:

The starting point of background images has moved to 30px from the left and 50px from the top.
Instead of using pixels, you can also use percentages to set the position of the background image.
section {
background-image: url('image/seashells.jpg');
/* start from the top left corner and move to the bottom right corner */
background-position: 50% 50%;
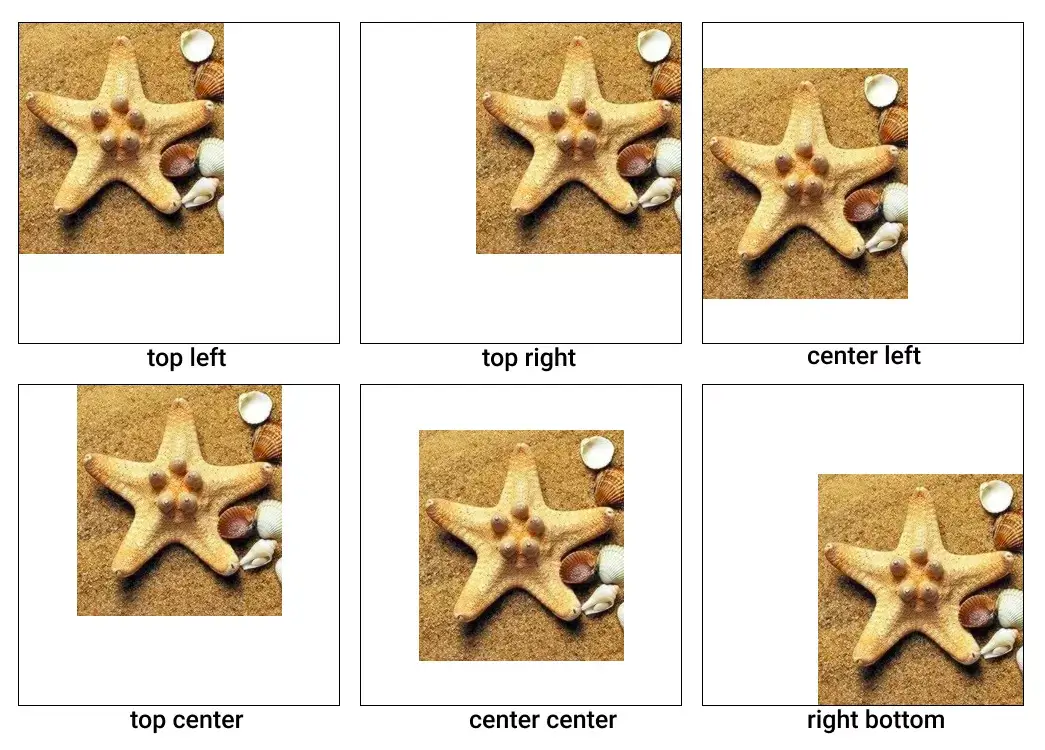
}Instead of pixels or percentages, you can use a set of keywords like top, bottom, left, right, center to give the position to the background image.
For example, the set right bottom will set the background image to start from the right and bottom corner of the element. Whereas center center will set the background image to start from the center of the element.
section {
background-image: url('image/seashells.jpg');
}
.ex1 { background-position: top left}
.ex2 { background-position: top right}
.ex3 { background-position: center center}Output with different values.

Set Size Of Background Image
Resizing the background image is very important when you want to set the background image to cover the element or want to create a pattern on the element.
background-size property is used to set the size of background image. Syntax of the property is:
background-size: [width] [height];
/* or */
background-size: cover | contain;The property takes 2 different values. The first value is the width and the second value is the height. If you provide only one value then the same value is used to set both width and height.
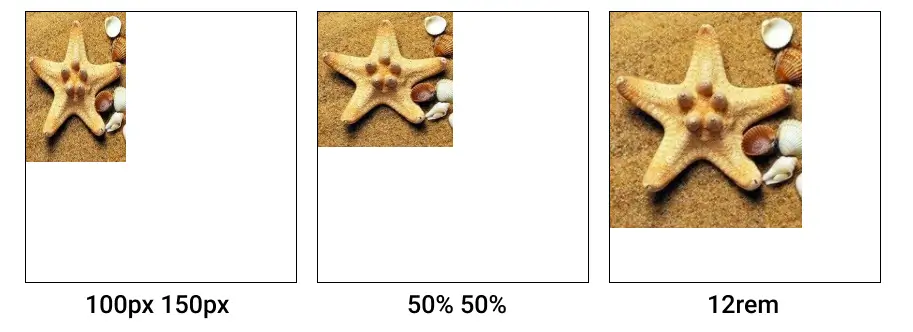
You can use values like pixels, percentages, rems, etc to set the size of the background image.
section {
background-image: url('image/seashells.jpg');
}
.ex1 { background-size: 100px 150px }
.ex2 { background-size: 50% 50% }
.ex2 { background-size: 12rem }Here is the output with different values.

There are 2 other important values that you can use with background-size property.
- cover - The background image will be cover the entire area. If the background image is smaller than the area, it will be scaled up and if it is larger than the area, it will be scaled down. Also if the ratio of the element and background image is different, it will be clipped.
- contain - The background image will be scaled to fit the area without clipping. When the ratio of the element and background image is different than after showing the background image it will leave the area blank.
Here is an example using cover and contain.
.sec1 {
background-image: url('image/seashells.jpg');
background-size: cover;
}
.sec2 {
background-image: url('image/seashells.jpg');
background-size: contain;
}
Create Scrolling or Fixed Background Image
The background-attachment property is used to set the way the background image will scroll or fixed with respect to the element. By default, the background image will scroll with the element.
There are 2 different values that you can use with the background-attachment property scroll and fixed.
Here is an example that shows the difference between scroll and fixed value of background-attachment.
Example
.sec1 {
background-image: url('image/seashells.jpg');
background-attachment: fixed;
}
.sec1 {
background-image: url('image/seashells.jpg');
background-attachment: scroll;
}Parallax Effect
Using the background-attachment property, you can create a parallax effect on the background image which looks really cool. You must have seen the parallax effect on some websites. Here is an example of the parallax effect.
Example
<style>
.parallax {
height: 100vh;
width: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: flex;
align-items: center;
font-size: 6rem;
}
.img1 { background-image: url("image1.jpg") }
.img2 {background-image: url("image2.jpg") }
.img3 { background-image: url("image3.jpg") }
.img4 { background-image: url("image4.jpg") }
</style>
<div class="parallax img1">Image 1</div>
<div class="parallax img2">Image 2</div>
<div class="parallax img3">Image 3</div>
<div class="parallax img4">Image 4</div>Gradient As Background Image
Apart from images, you can also use the gradient as a background image. Gradient is a combination of 2 or more than 2 colors. You can use the linear-gradient or radial-gradient function to create different types of gradients.
You can use the background-image property to set gradient as the background image.
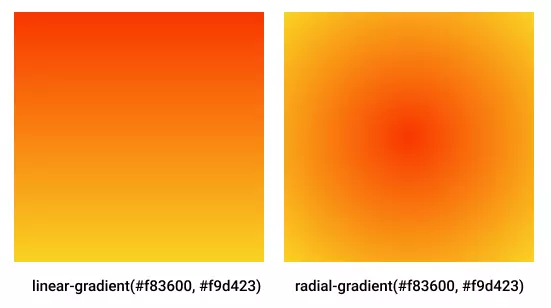
Here is an example of using the gradient.
.sec1 { background-image: linear-gradient(#f83600, #f9d423) }
.sec2 { background-image: radial-gradient(#f83600, #f9d423) }Output:

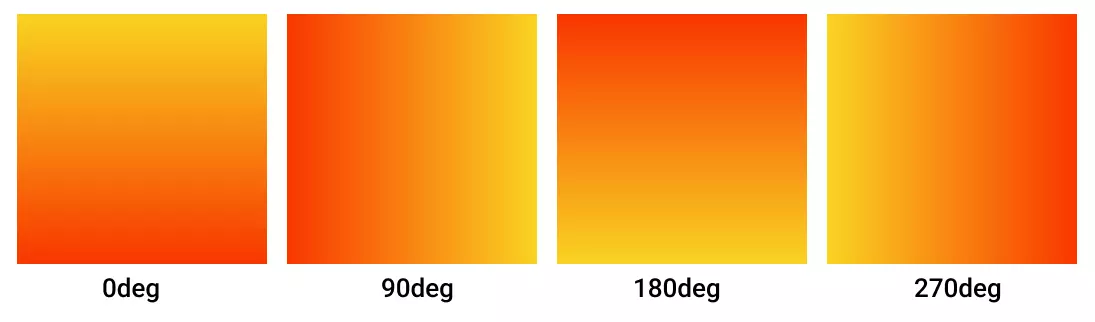
You can also give direction to the linear-gradient by adding the deg attribute to the function. Where 0deg means the gradient will start from bottom to top and 90deg means the gradient will start from left to right, and so on.
Here is an example of the gradient with direction.
.sec1 { background-image: linear-gradient(0deg, #f83600, #f9d423) }
.sec2 { background-image: linear-gradient(90deg, #f83600, #f9d423) }
.sec3 { background-image: linear-gradient(180deg, #f83600, #f9d423) }
.sec4 { background-image: linear-gradient(270deg, #f83600, #f9d423) }Output:

Quiz - CSS Background Quiz
Frequently Asked Questions
-
How do you put a background image in CSS?
You can use the background-image property to set a background image. To set the URL of the image use the url() function and pass the URL as an argument.
-
How do I stretch a background image in CSS?
You can use the background-size property to set the size of the background image. Use the values like cover, contain, auto or inherit to set the size of the background image. With cover the background image will stretch to cover the entire area of the element.
-
What is the value of background image?
The value of the background image is the URL of the image. You can use the url() function to set the URL of the image.
-
What are the properties available in CSS for background?
Properties available in CSS for background are: background-color, background-image, background-repeat, background-attachment, background-position, background-size, background-clip, background-origin, background-blend-mode.
Conclusion
We have seen almost everything that you can apply with the background image. We looked at multiple features that come with the background image in CSS. Now you have to show your creativity and use the background image and make your website looks really cool.
