12 Dom Navigation Methods in Javascript
As we know the browser sees a webpage as a tree of elements, which has branches known as Nodes. In Fact, Everything on a webpage is a Node.
- The
documentobject is a Node - Each and every element of the document is a Node, like
<p>,<img>,<div>, etc. - All Comments are considered as Node
- Contents inside the element is also a node (text Node)
The DOM Nodes are nested inside each other, one element can contain many other elements inside it as shown in the example below.
<div>
<nav id="navbar">
<ul>
<li>list element</li>
</ul>
</nav>
</div>As you can see in the code above if you select an element with id 'navbar' and you want to get access to the list element then need to move or navigate through the node to access it.
Note: A node within the DOM can be anything from the element, comment, text, etc.
Javascript provides us with several node properties to navigate in between these Node structures. Here we have discussed 12 methods to move in 3 different direction.
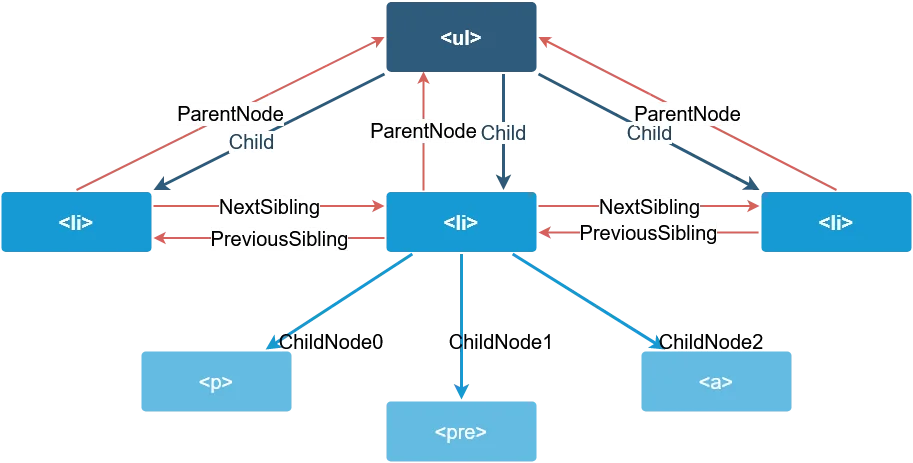
- DOM Tree Node Relationship
- Possible Navigations in DOM Tree
- get child element
- get parent element
- get sibling nodes
Table Of Contents
DOM Tree Node Relationship
The Nodes in the DOM tree follow the hierarchical structure with each other.
- The node which is at the top in the DOM tree is known as the root node
- Every Node has one parent node except for the root node
- A parent can have any number of children
- Node whose parent are the same are called neighbours or siblings

Possible Navigations in DOM Tree
Since DOM has a tree-like structure so there are 3 possible directions to move in the tree:
- Down in the tree
- Up in the tree
- Sideways to the tree
DOM navigation in JavaScript (all methods)
Let's see the various ways provides by JavaScript to move through the DOM tree in a specific direction:
- Move down in the DOM tree: There are 6 different JavaScript ways to move and get child nodes
- firstChild - Returns the first child of the element
- firstElementChild - Returns first element child of the parent
- lastChild - Returns the last child of the element
- lastElementChild - Returns first element child of the parent
- childNodes - Returns all children of the element as a collection of array
- children - Returns all children which are element as a collection of array
- Move up in the DOM tree: There are 2 different JavaScript ways to move and access parent nodes
- parentNode - Returns parent node of the element
- parentElement - Returns parent element node of the element
- Move sideways in the tree: There are 4 different JavaScript ways to move and access sibling nodes
- nextSibling - Returns sibling node which is the next child of its parent
- nextElementSibling - Returns sibling element which is next child of its parent
- previousSibling - Returns sibling node which is a previous child of its parent
- previousElementSibling - Returns sibling element which is a previous child of its parent
Let's now see each navigation in detail.
JavaScript get child element
Child nodes are the node which is 1 level below the current node. JavaScript provides 6 different ways to get a child element of any node.
1. javascript firstChild
By using the firstChild node property on a node you will get the first node of the element.
The first node not necessarily to be an element it can some text or comment node too.
<div id="parent">
<h1>This is heading</h1>
<p>This is paragraph</p>
</div>
<script>
const element = document.getElementById("parent");
const first = element.firstChild;
console.log(first); // text node
console.log(first.nodeName); // output: #text
</script>Note: The nodeName property return name of the node, i.e if the node is the anchor tag then return 'A', if the node is text then returns #text.
We can see in the above example that the nodeName of the first child should be 'H1' but the result is '#text', this is because whitespace like newline, tabs are valid text and it becomes part of the node tree. That's why the first child is '#text'.
2. JavaScript firstElementChild
To get what we expected (first child which is an element), use the firstElementChild, it returns the first child of the parent which is an element.
<div id="parent">
<h1>This is heading</h1>
<p>This is paragraph</p>
</div>
<script>
var element = document.getElementById("parent");
var firstelement = element.firstElementChild.nodeName;
console.log(firstelement); // output: H1
</script>3. JavaScript lastChild
Now let's select the last child of the parent. Use lastChild property to select the last child of the parent element.
It returns null if there is no child.
<div id="parent">
<h1>This is heading</h1>
<p>This is paragraph</p>
</div>
<script>
var element = document.getElementById("parent");
var lastElement = element.lastElementChild.nodeName;
console.log(lastElement); // output: P
</script>4. JavaScript lastElementChild
Same as firstChild property, the last child need not be an element to get the last child which is the element use lastChild property.
It returns null if there is no child.
<div id="parent">
<h1>This is heading</h1>
<p>This is paragraph</p>
</div>
<script>
var element = document.getElementById("parent");
var last = element.lastChild.nodeName;
console.log(last); // output: #text
</script>5. JavaScript childNodes
The childNodes property of a node returns a live NodeList of child nodes of the given element.
The children are assigned an index where 0 is an index of the first child. In the example below all child node are logged, check by running it.
<div id="parent">
<h1>This is heading</h1>
<p>This is paragraph</p>
<a href="#">link</a>
</div>
<script>
const element = document.getElementById("parent");
for (let i = 0; i < element.childNodes.length; i++) {
console.log(element.childNodes[i]);
}
</script>You can see in the above example that the childNodes property returns all types of the node including '#text' and 'element' nodes.
6. JavaScript children
To get only element nodes, use children property on the parent element.
The children property of element returns HTMLCollection which contain all child elements of the specified element.
<div id="parent">
<h1>This is heading</h1>
<p>This is paragraph</p>
<a href="#">link</a>
</div>
<script>
const element = document.getElementById("parent");
for (let i = 0; i < element.children.length; i++) {
console.log(element.children[i]);
}
</script>To use collections of children you can access it using the index value of the element just like an array.
<div id="parent">
<h1>This is heading</h1>
<p>This is paragraph</p>
<a href="#">link</a>
</div>
<script>
var parent = document.getElementById("parent");
var children = parent.children;
for (let i = 0; i < children.length; i++) {
document.write(children[i].nodeName + " - "+ children[i].textContent + "<br>");
}
</script>JavaScript get parent element
There are 2 main node properties in javascript to get the parent element of any element.
1. parentNode
The parentNode property returns the parent element of the calling element.
If the parent doesn't exist or the element is not attached to the DOM tree then it returns null.
<div>
<h1 id="id1">This is heading</h1>
<p>This is paragraph</p>
<a href="#">link</a>
</div>
<script>
const element = document.getElementById("id1");
const parent = element.parentNode;
document.write("Parent name - " + parent.nodeName);
console.log(parent);
</script>2. parentElement
The parentElement also return the parent of the element. Only difference is that when calling element is <html> then parentElement returns null while parentNode returns document.
parentNode is commonly used.
<div>
<h1 id="id1">This is heading</h1>
<p>This is paragraph</p>
<a href="#">link</a>
</div>
<script>
const element = document.getElementById("id1");
const parent = element.parentElement;
document.write("Parent element is - " + parent.nodeName);
// parentNode vs parentElement
console.log(document.documentElement.parentNode); // document
console.log(document.documentElement.parentElement); // null
</script>Accessing the Sibling Nodes
The elements with a common parent are called siblings or neighbours.
In sibling Nodes, we can access the next sibling and previous sibling.
1. nextSibling JavaScript
To access the next sibling use nextSibling property.
The next sibling not necessarily to be an element node.
<h1 id="id1">This is heading</h1>
<p>This is paragraph</p>
<a href="#">link</a>
<br>
<script>
const element = document.getElementById("id1");
const next = element.nextSibling;
document.write("next sibling node - " + next.nodeName);
console.log(next); // text node
</script>You can see in the above example nextSibling returns '#text' node because it is the next node.
2. nextElementSibling JavaScript
To get the immediately next element node of the calling element use nextElementSibling property.
<h1 id="id1">This is heading</h1>
<p>This is paragraph</p>
<a href="#">link</a>
<script>
var element = document.getElementById("id1");
var nextelement = element.nextElementSibling;
document.write("next sibling element - " + nextelement.nodeName);
console.log(nextelement);
</script>3. previousSibling JavaScript
To get the previous node that is an element use the previousSibling property on the element.
<h1>This is heading</h1>
<p id="id1">This is paragraph</p>
<a href="#">link</a>
<script>
var element = document.getElementById("id1");
var previousnode = element.previousSibling;
document.write("previous sibling node - " + previousnode.nodeName);
console.log(previousnode);
</script>4. previousElementSibling JavaScript
To get previous node which is element use previousElementSibling property on the element.
<h1>This is heading</h1>
<p id="id1">This is paragraph</p>
<a href="#">link</a>
<script>
var element = document.getElementById("id1");
var previouselement = element.previousElementSibling;
document.write("previous sibling element - " + previouselement.nodeName);
console.log(previouselement);
</script>