jQuery Create Element
Creating elements dynamically is the most common task in web development. You need to create and attach different attributes to the element like id, class, attributes, styles, events, etc.
With jQuery, it becomes quite easy to perform these tasks sometimes with just one line of code. Let's see how it works.
In this tutorial, you will learn how jQuery create element with classes and id and then append it to the webpage.

Dynamically creating elements in the webpage can make your webpage more engaging and attractive.
- jQuery Create Element
- Appending Element
- jQuery create element with class
- jQuery create element with id
- jQuery create element with attributes
Table of content - jQuery Create Element
Create Element jQuery
To create HTML element using jQuery, use $() function. A string is passed as an argument to the function.
jQuery checks if the passed string is a CSS selector then it selects the element from the webpage, and if the string looks like an HTML (i.e <tag>) then it creates the element and returns it.
Note: The jQuery() function can be written as $().
Syntax:
$("<tag>")Let's create a paragraph element using jQuery.
// creating a paragraph
$("<p>");
// creating a paragraph with text
$("<p>Hello World!</p>");
// storing the element in a variable
var p = $("<p>Hello World!</p>");After creating the element jQuery also returns the reference to the element which you can store in a variable and use later.
jQuery Create div
String passed in the $() function is case sensitive when you try to select an element using CSS selector (like $("p.box") and $("p.Box") are different) but when you create element then string is non case sensitive (like $("<div>") and $("<DIV>") are same).
To create a div element, you can use $() function and pass <div>, <DIV>, <Div>, etc as argument.
// creating a div
var div = $("<div>");Append Created Element To Webpage
Just creating the element will not show it on the webpage. To show the element on the webpage, you need to append it to the desired location.
To append an element to the webpage using jQuery, you can use the following methods.
1. append() Method
The append() method appends the element as the last child to the parent element (on which it is called).
For example, if we have 2 paragraphs in a div element and we append the 3rd paragraph to the div element by using the append() method then it will become the last child (3rd paragraph) of the div element.
Example
<div id="parent">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</div>
<script>
// create a paragraph element
var p = $("<p>Paragraph 3</p>");
// append the paragraph to the parent
$("#parent").append(p);
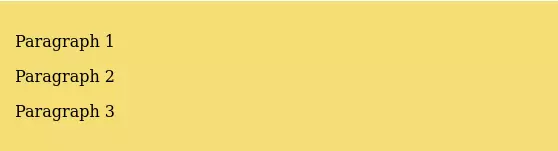
</script>Output:

2. prepend() Method
The prepend() method appends the element as the first child to the parent element (on which it is called).
If a parent element already has 2 elements and a new element is added to it using prepend() method then the new element will become the first child of the parent element.
Example
<div id="parent">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</div>
<script>
// create a paragraph element
var p = $("<p>Paragraph 3</p>");
// prepend the paragraph to the parent
$("#parent").prepend(p);
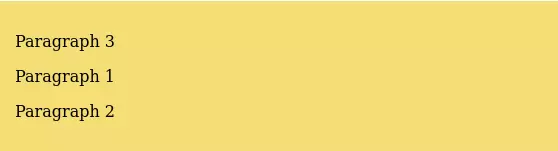
</script>Output:

3. before() Method
The before() method inserts the element before the element on which it is called and makes it the previous sibling of the element.
Example
<div id="element">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</div>
<script>
// create a paragraph element
var p = $("<p>Paragraph 3</p>");
// before the paragraph to the parent
$("#element").before(p);
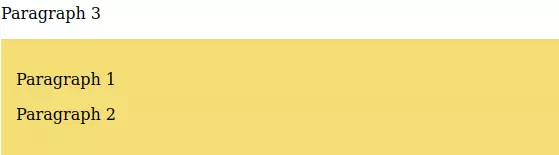
</script>Output:

4. after() Method
The after() method inserts the element after the element on which it is called and makes it the next sibling of the element.
Example
<div id="element">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</div>
<script>
// create a paragraph element
var p = $("<p>Paragraph 3</p>");
// after the paragraph to the parent
$("#element").after(p);
</script>Output:

jQuery Create Element with Class
To add a class to an element, use the addClass() method.
Pass the class name as a string parameter to the method. You can pass multiple class names separated by a space.
Example
var newDiv = $("<div>");
// add a class
newDiv.addClass("box");
// add to body
$("body").append(newDiv);jQuery Create Element with ID
To add an ID to an element, use the attr() method.
The attr() method accepts two parameters: the name of the attribute and the value of the attribute.
Pass 2 parameters to the method: the name of the attribute "id" and the value of the attribute (here "box" in the example).
Example
var newDiv = $("<div>");
// add an id
newDiv.attr("id", "box");
// add to body
$("body").append(newDiv);You can also use the attr() method to add other attributes also to the element just pass the attribute name and the value as a string.
Conclusion
This is the end of the tutorial on how jQuery create element with class and id and append the element at various locations on the page. You can do a lot of things using this like creating a to-do list app using jQuery.
