JavaScript Console - Debug Your Code
In this tutorial, you will learn about the JavaScript console, types of console methods with examples and how to use them.
What is console in javascript?
The console is an object in javascript that is used as debugging tool and logging results.
It is a web tool for developers to debug their code. It is used to display information about the code, such as the values of variables, the results of expressions, and the results of function calls.
On condition, it can also be used to display errors and warnings.
Console is a global object so it is available in every scope. You can use it as window.console or direct console.
Example:
Example
window.console.log("Hello World!"); // with window
console.log(123); // without window since it is global
console.log(10*5);
console.log(Math.PI);
How to open console in browser?
There are multiple ways to open the console in the browser:
- Google Chrome: Press Ctrl + Shift + J on Windows or Cmd + Shift + J on Mac.
- Mozilla Firefox: Press Ctrl + Shift + K on Windows or Cmd + Shift + K on Mac.
- Microsoft Edge: Press F12 or Ctrl + Shift + J
- Safari: Press Cmd + Opt + C
Javascript Console Methods
Javascript console object has multiple methods which give you the ability to log out objects in different ways and to get other related information.
Console in javascript has multiple different methods. Among all console methods, the log method is the most commonly used.
Here is the list of 12 different console methods discussed in this article:
- console.log()
- console.assert()
- console.clear()
- console.count()
- console.dir()
- console.warn()
- console.error()
- console.table()
- console.time()
- console.trace()
- console.group()
- console.info()
1. console log
console.log() method is the most commonly used console method. It is used to output a message in the console.
It can output all kinds of objects like strings, numbers, boolean, arrays, HTML elements, etc.
Syntax:
console.log(msg1, msg2, ..., obj1, obj2, ...)Let's see a working example:
Example
console.log(123); //number
console.log("Hello World!"); //string
console.log(10 + 20); //expression
console.log(new Date()); //object
// multiple arguments
console.log("Hello", "World", 123);2. console assert
The console.assert() method asserts (claim) a condition and if the condition is false then outputs a message in the console. If the assertion is true then nothing happens.
Syntax:
console.assert(assertion, message, obj1, obj2, ...)There is a minimum of two arguments required for console.assert() method. The first argument is the assertion condition and the second argument is the message to be displayed if the assertion is false.
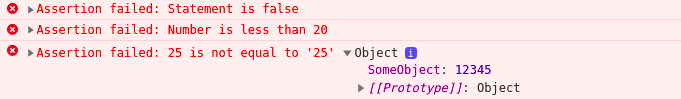
Example
console.assert(false, "Statement is false");
var num = 10;
console.assert(num > 20, "Number is less than 20");
console.assert(25 === '25', "25 is not equal to '25'", { "SomeObject": 12345 });
3. console clear
The console.clear() method clears the console if it is allowed by the environment.
It is useful when you want to clear the console before logging something. The terminal running the script (like Node) will not be cleared.
Example
console.log(10);
console.log("Hello World!");
console.clear();
console.log("All above logs cleared");4. console count
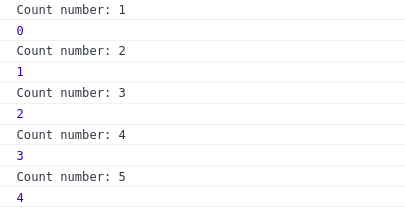
The console.count() method logs the number of times the count() method has been called.
The count() method accepts an argument which is a label to the output, it is logged every time count() function is called.
The accepted argument is optional, its default value is "default".
Output:

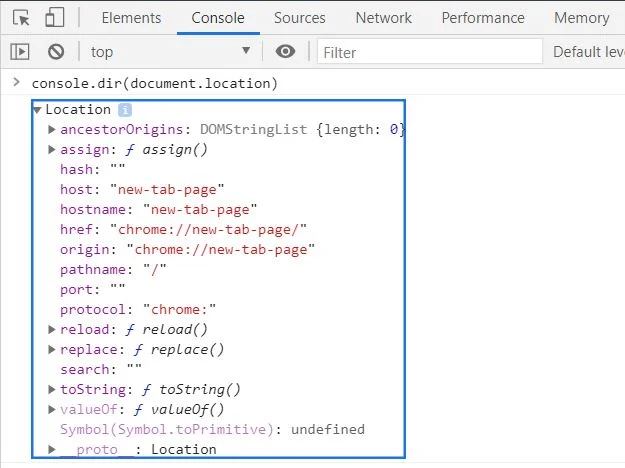
5. console dir
The console.dir() method displays an interactive list of all the properties of a specified object.
It is presented as a hierarchical listing of methods and properties of an object with closure triangles. Simply console.dir() let us see all the properties of a specified Javascript object.
Learn about the difference between console.log and console.dir?

6. console error
The console.error() method outputs an error message to the console.
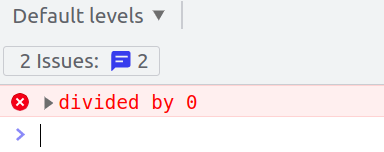
The error message is displayed in red color and the icon is a red circle with a white cross.
You can output an error message or some object on error using this method on your will.
Syntax:
console.error(msg1, msg2, ..., obj1, obj2, ...)Here is a working example of console.error() method:
Example
let num1 = 10, num2 = 0;
if (num2 !== 0) {
console.log(num1 / num2);
}
else {
console.error("divided by 0");
}
7. console warn
The console.warn() method outputs a warning message to the console.
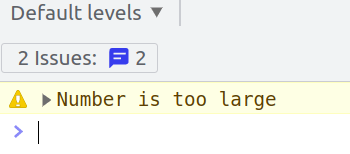
The warning message is displayed in yellow color and the warning icon is a yellow triangle with an exclamation mark.
You can use this to show some warning message or object on some condition.

8. console table
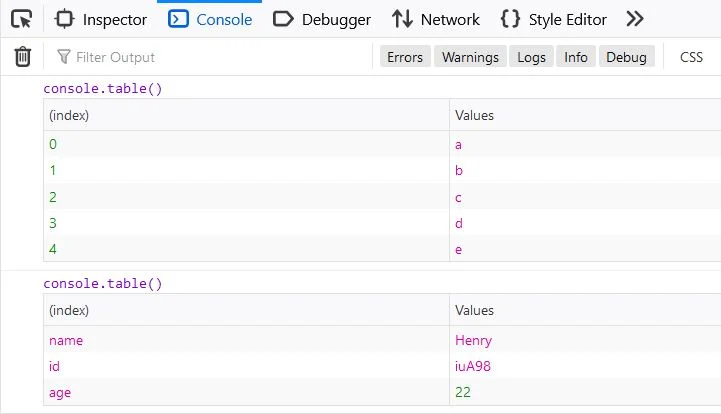
console.table() is used to display data in form of a table.
The method takes 1 mandatory argument data, which must be an array or an object.
Each element in the array becomes a row in the table.
The first column of the table is labeled as an index. For objects index will be the property name and for the array index are the actual index of array elements.
Example
const arr = ["a", "b", "c", "d", "e"];
console.table(arr);
const user = {
name: "Henry",
id: "iuA98",
age: 22
}
console.table(user);
9. console time
console.time() can be used to measure the time taken by a block of code to execute.
To use console.time() you first have to create a timer with a unique name using this method. Example console.time("trackLoop").
Then execute the block of code you want to measure the time for. And finally, call the console.timeEnd() with the same name as the timer. Example console.timeEnd("trackLoop").
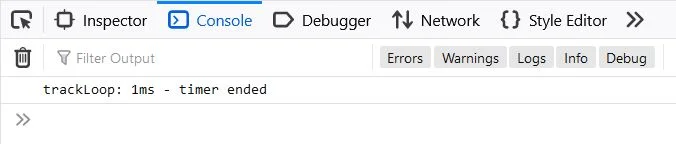
The browser will output the time taken by the block of code to execute.
Example
console.time("trackLoop");
for (let i = 0; i < 10000; i++) { }
console.timeEnd("trackLoop");
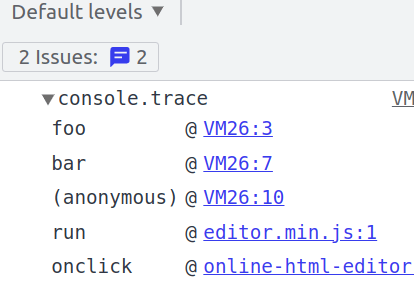
10. console trace
console.trace() is used to track the execution of a function.
Suppose you have a function foo() and you want to know how many times it is called and from where it is called.
Then you can use console.trace() to track the execution of the function.
When you call this function, it will output the stack trace of the function.
The stack trace is a list of all the functions that are called when the function is executed.

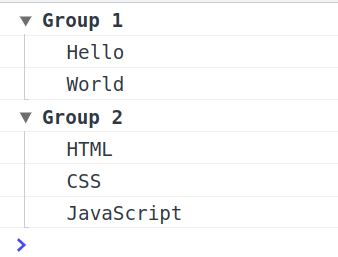
11. console group
console.group() is used to group the output of a block of code.
It is mainly used when you have a lot of output and you want to group them together so that it is easy to read.
It takes 1 optional argument label, which is a string that will be displayed as the group label.
To end the group you have to call console.groupEnd().
Example
console.group("Group 1");
console.log("Hello");
console.log("World");
console.groupEnd();
console.group("Group 2");
console.log("HTML");
console.log("CSS");
console.log("JavaScript");
console.groupEnd();
12. console info
console.info() is used to display an informational message.
It takes 1 argument message, which is the message to be displayed.
The message is displayed with an info icon.

Conclusion
The console object is a very useful tool to use in your Javascript code. It can be used to display information, log messages, and track execution time.
Console does a lot of things, but it is not used in production code. It is only used for debugging purposes.
Start using the console object in your code and you will find it very useful.
