Radio Button In HTML: Complete Guide
In this article, you will learn everything about the HTML radio button. Its use, how to group it, how to style it using CSS, adding triggering events on it using JavaScript, etc.
You must have filled some online form before and would have interacted with options in a form where you have multiple choices to select but only one can be selected. Example gender selection, blood group selection, etc.
These are called radio buttons. Ideally, only one radio button can be selected for a single choice. For example, you can either select male, female, or transgender for gender selection.

- Radio button introduction
- Radio button group
- Radio button value
- Radio button label
- Checked radio button
- Attributes In Radio Button
- Trigger event on selection
- Style Radio Button
Table Of Contents
HTML Radio Button
A radio button is an <input> element of type="radio" which is used to select only one choice among multiple choices.
It is generally used within a form but can be used alone.
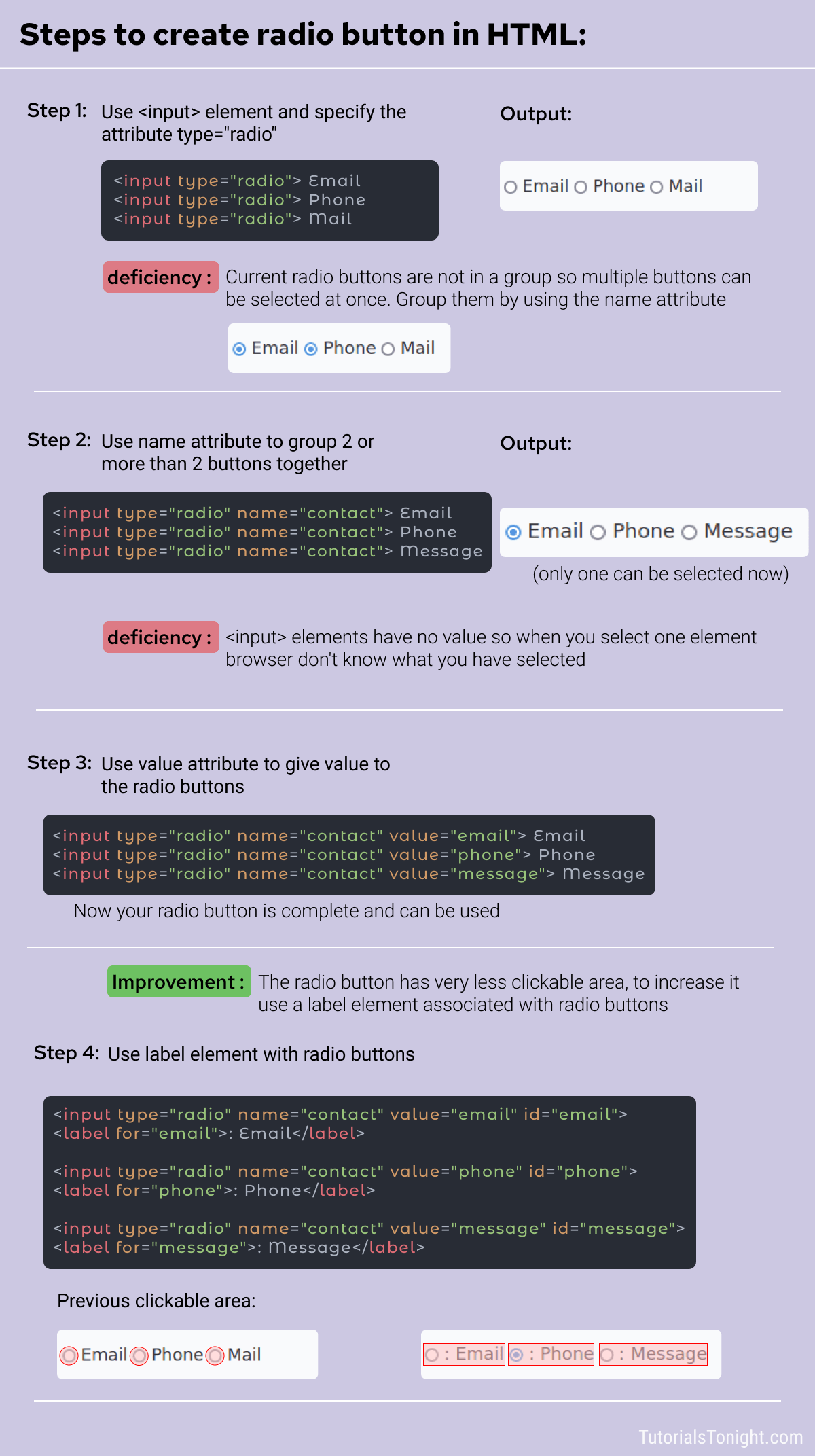
To create a radio button give <input> element a type of radio. Example <input type="radio">
Here is an example of an HTML radio button:
HTML radio button example
<input type="radio"> Email
<input type="radio"> Phone
<input type="radio"> MailOutput:
You can check the above output by clicking on the button and you will observe that not only one choice but multiple choices can be selected above. Thinking why? 💭🤔
This is because none of the radio buttons are connected to each other with a common purpose. They are all independent and can be used for different purposes that are multiple of them are selected at a time.
To connect them together give them a common purpose by specifying name attribute.
HTML Radio Button Group
Practically radio buttons are used in group. So that when one button is selected then the other already get unselected if it was previously selected.
In a group of radio buttons, all the radio elements are connected. Only one button can be selected at a time.
Here is an example where radio buttons are not part of a group.
<!-- Not a group ❌-->
<input type="radio"> Email
<input type="radio"> Phone
<input type="radio"> MailRadio buttons in the above example are not part of any group.
A radio group is defined by the name attribute. When 2 or more radio buttons are in a group they have the same name attribute.
When multiple radio buttons are given the same name then it becomes part of a group and when you select any radio button of that group it automatically deselects any other selected button in that group.
Example: HTML Radio Group
<!-- Group ✅ -->
<input type="radio" name="contact"> Email
<input type="radio" name="contact"> Phone
<input type="radio" name="contact"> MessageOutput:
In the above example, all three radio buttons are part of a single group with name="contact" which put them in a single group.
Radio Button Value
All radio buttons shown above have no value. This means if you select one then they don't know for what value you want to select it.
Just an option written in front of it doesn't mean it will take it as input.
To specify value for radio button give it a value attribute. Example <input type="radio" value="email">
Example
<!-- Radio button with value -->
<input type="radio" name="contact" value="email"> Email
<input type="radio" name="contact" value="phone"> Phone
<input type="radio" name="contact" value="message"> MessageOutput:
Now if you select any radio button then it will take the value of that radio button as input.
You have done a lot😊 let's relax for a minute🍸🍹

What we have covered till now:
- Radio button is created using
<input>element having type="radio" - Radio button must have name attribute to be part of a group.
- Radio button should have value attribute to specify value for that radio button.
Checked Radio Button
It is better to select the most probable radio button by default because if no option is selected while submitting the form then the radio group is not included in the submitted data at all.
You can do it by using the checked attribute.
checked attribute is a boolean attribute. It is either true or false.
Just using checked is same as checked="true".
Example: HTML radio button default selected
<!-- Default selected radio button -->
<input type="radio" name="contact" value="email"> Email
<input type="radio" name="contact" value="phone" checked> Phone
<input type="radio" name="contact" value="message"> MessageOutput:
Radio Button Attributes
Here is a brief description of some frequently used attributes in radio buttons.
| Attribute | description |
|---|---|
| type | It specifies input type, it must be added to create the type of button you want, i.e. radio |
| name | It creates a radio group, 1 or more than one radio buttons with the same name comes under same group |
| value | It delivers the selected button to the server if the radio button is checked |
| checked | It selects a radio button by default |
Radio Button Label
Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button.
Radio button label is created using <label> element.
Radio button label must have a for attribute that targets the radio button.
And the radio button must have an id attribute that with the same value is used in for attribute.
Example: HTML radio button label
<input type="radio" name="contact" value="email" id="email" checked>
<label for="email">: Email</label>
<input type="radio" name="contact" value="phone" id="phone">
<label for="phone">: Phone</label>
<input type="radio" name="contact" value="message" id="message">
<label for="message">: Message</label>Output:
Now the clickable area of the radio button is increased. You can select any radio button either by clicking on the label or by clicking on the radio button.

Radio button onclick
You can trigger an event to know which radio button is checked. For this select all radio buttons and add an onclick event to all button.
When the button is checked the event will be triggered and you can alert a message with it.
Example
// selecting radio button
const buttons = document.querySelectorAll("input[type='radio']");
// adding event to all radio buttons
buttons.forEach(button => {
button.onclick = () => {
if (button.checked) {
alert(button.value + " selected as contact option!");
}
}
})Output:
Radio Button Style
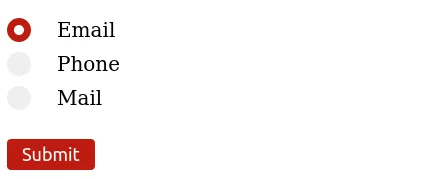
Create your own custom radio button and style it using CSS since the browser's radio button is styled by the browser itself.
Let the HTML code for the form with radio button be as follows:
<form>
<label>Email
<input type="radio" name="radio" value="email" checked>
<span class="custom-radio-button"></span>
</label>
<label>Phone
<input type="radio" name="radio" value="phone">
<span class="custom-radio-button"></span>
</label>
<label>Mail
<input type="radio" name="radio" value="mail">
<span class="custom-radio-button"></span>
</label>
<br>
<input type="submit" value="Submit">
</form>Here is complete CSS code to create a custom styled radio button.
Example
label {
display: block;
position: relative;
padding-left: 50px;
margin: 10px 0;
cursor: pointer;
font-size: 20px;
}
/* Hide the default radio button */
label input {
position: absolute;
opacity: 0;
cursor: pointer;
}
/* Creating own radio button to style */
.custom-radio-button {
position: absolute;
top: 0;
left: 0;
height: 24px;
width: 24px;
background-color: #eee;
border-radius: 50%;
}
/* hover effect on unchecked buttons */
label:hover input+.custom-radio-button {
background: #fdd;
}
/* button checked */
label input:checked+.custom-radio-button {
background-color: #bd1c10;
}
/* White dot on checked radio button (hidden) */
label .custom-radio-button::after {
content: "";
display: none;
position: absolute;
width: 10px;
height: 10px;
border-radius: 50%;
background: white;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* Show the dot on checked button */
label input:checked+.custom-radio-button::after {
display: block;
}
input[type="submit"]{
border: none;
color: white;
font-size: 18px;
padding: 5px 15px;
background: #bd1c10;
border-radius: .25rem;
}Output:

Data Representation Of Radio Group
When a form is submitted with a radio button then the form's data include an entry in the form name=value, here in the above case, one option could be contact=email.
If there is no value attribute in a radio button then data related to the radio button is not reported to the server.
Conclusion
You learned about radio buttons. Creating a group of radio buttons. Different types of attributes in it. Triggering an event when the button is checked and learned to style radio buttons.
You can also style the radio buttons using CSS.
