JavaScript Add Class to Body
In this tutorial, we will explore various ways to add a class to the body tag of a webpage using JavaScript.
Adding a class to the body element can be useful for modifying the appearance or behavior of your webpage. So, let's dive right in!
- Using classList.add() method
- Reassigning the className property
- Adding class on event occurrence
- Using jQuery for class manipulation
- Conclusion
Table of Contents
1. Using classList.add() method
The classList.add() method provides a simple and efficient way to add a class to the body element. Here's an example code snippet:
document.body.classList.add("my-class");Here, we are using the classList.add() method to add a class named my-class to the body element.
Let's see this in action:
Example
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Example 1</title>
</head>
<body>
<h1>Example 1</h1>
<p>This is a paragraph.</p>
<script>
document.body.classList.add("lightgreen");
</script>
</body>
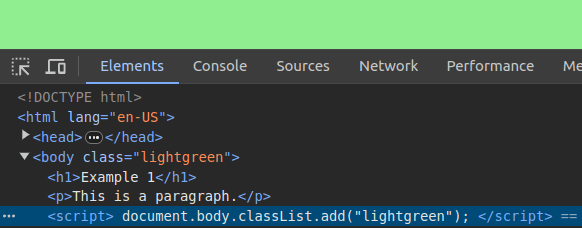
</html>Output:

2. Reassigning the className property
Another way to add a class to the body element is by reassigning the className property.
However, this method is not recommended as it lacks the built-in functionality of classList.add().
Here's an example code snippet:
document.body.className += " my-class";A space is required before the class name to avoid concatenation of the class name with the existing class names.
Let's see this in action:
Example
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Example 2</title>
</head>
<body>
<h1>Example 2</h1>
<p>This is a paragraph.</p>
<script>
document.body.className += " lightgreen";
</script>
</body>
</html>Output:

3. Adding class on event occurrence
Let's say you want to add a class to the body element when a button is clicked. This can be done by toggling a class on the body element when the button is clicked.
For this, we can use the classList.toggle() method. Here's an example code snippet:
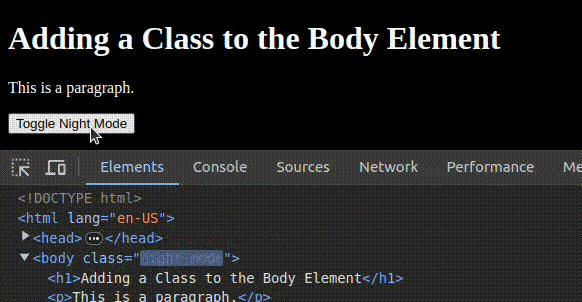
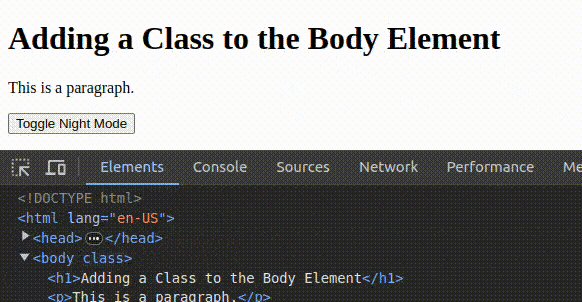
Here is an example that adds a class named night-mode to the body element when a button is clicked.
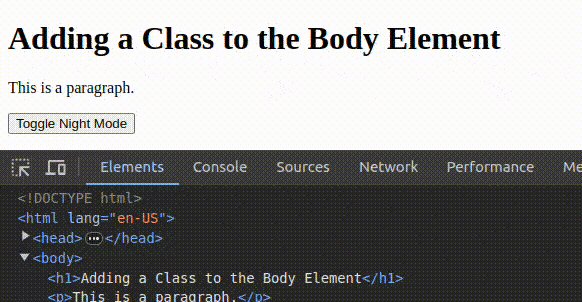
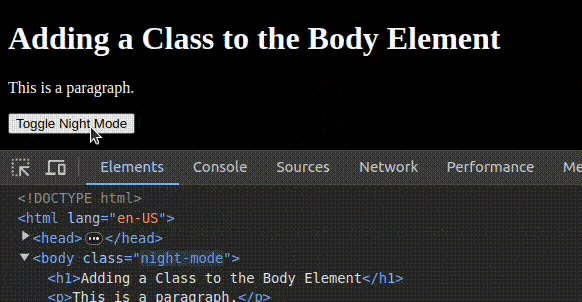
Example
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Example 3</title>
</head>
<body>
<h1>Example 3</h1>
<p>This is a paragraph.</p>
<button onclick="toggleNightMode()">Toggle Night Mode</button>
<script>
function toggleNightMode() {
document.body.classList.toggle("night-mode");
}
</script>
</body>
</html>Output:

4. Using jQuery for class manipulation
If you are using jQuery in your project, you can leverage its simplified syntax for class manipulation.
You can use the addClass() method and pass the class name as an argument to add a class to the body element.
Example
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Example 4</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Example 4</h1>
<p>This is a paragraph.</p>
<script>
$("body").addClass("lightgreen");
</script>
</body>
</html>Output:

Conclusion
In this tutorial, we explored multiple methods to add a class to the body element using JavaScript. We covered the classList.add() method, reassigning the className property, adding classes on event occurrence, and even utilizing jQuery for class manipulation.
Each method has its own advantages and use cases, so choose the one that best fits your requirements.
