3 Ways JavaScript Remove Object From Array By Value
You may have come to a point where you need to remove an object from an array based on some of its value. In this article, you will learn 3 different ways Javascript remove object from array by value.
JavaScript has a direct method to iterate, add or remove an element from the beginning or end in an array however no direct method to remove an array element at some specific index.
Regardless, it has some array methods using which you can create a removing functionality to be used on your array.
Here we have listed 3 different ways to remove the object from the array by value.

- Using filter() method
- Using splice() method
- Using indexOf() and slice() method
Table of contents
1. Using filter() method
The filter() method is used to filter out the elements of an array based on a condition. The method takes a callback function as an argument and returns a new array based on the return value of the callback function.
The callback functions return true or false, if the return value is true, the element will be included in the new array, otherwise, it will be excluded.
You can use the filter method and control callback function to return false for the object you want to remove.
For this, you can return false for the value of the object you want to remove. Look at the example below:
Example
let employees = [
{ id: 1, salary: 25000},
{ id: 2, salary: 38000},
{ id: 3, salary: 23000},
{ id: 4, salary: 20000},
{ id: 5, salary: 45000}
];
// remove all employees with less than 25000 salary
employees = employees.filter(function (worker) {
// return true for salary greater than equals to 25000
return worker.salary >= 25000;
});
console.log(employees);In the above example the return value of the callback function is worker.salary >= 25000 , which means the salary of the worker is greater than or equal to 25000. It returns true for the worker with a salary greater than or equal to 25000 and returns false for the worker with a salary less than 25000.
Since it returns a new array with filtered elements, so you can either store it somewhere or assign it to the original array.
2. Using splice() method
The splice() method is used to remove or replace or shift an array element with something else. You can use this to remove an object from the array.
Suppose you want to remove a worker from the array whose id is 3, then simply loop through the array elements and check for the id of each element. If id is equal to desired value then use the splice method and remove the element.
Example
let employees = [
{ id: 1, salary: 25000},
{ id: 2, salary: 38000},
{ id: 3, salary: 23000},
{ id: 4, salary: 20000},
{ id: 5, salary: 45000}
];
// removing object with id = 3
for (let i = 0; i < employees.length; i++) {
if (employees[i].id === 3) {
employees.splice(i, 1);
break;
}
}
console.log(employees);In the above example, the for loop iterates through the array and checks if desired id (3) exists in the object. If it exists then uses employees.splice(i, 1) to remove that element. Here employees.splice(i, 1) means removing 1 element from the employees array at index i.
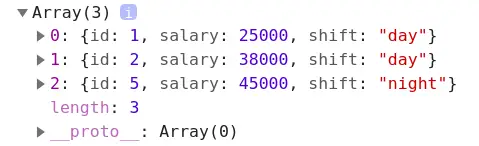
Removing more than one object
Suppose you want to remove all employees whose salary is less than 25000. How can you do this using the splice method?
Here is the code to remove all employees with a salary less than 25000.
Example
let employees = [
{ id: 1, salary: 25000},
{ id: 2, salary: 38000},
{ id: 3, salary: 23000},
{ id: 4, salary: 20000},
{ id: 5, salary: 45000}
];
// remove all worker with less than 25000 salary
for (let i = 0; i < employees.length; i++) {
if (employees[i].salary < 25000) {
employees.splice(i, 1);
i--;
}
}
console.log(employees);Output

3. Using indexOf() and slice() method
Another way to remove an object from an array is by finding the index of the object in the array you want to remove by using the indexOf() method. And then use the slice() method to remove the object from the array.
Suppose you want to remove a worker having id equal to 2, then find the index using the indexOf method, and then use the slice() with spread operator to remove the element.
Look at the example below to understand it completely.
Example
let employees = [
{ id: 1, salary: 25000 },
{ id: 2, salary: 38000 },
{ id: 3, salary: 23000 },
{ id: 4, salary: 20000 },
{ id: 5, salary: 45000 }
];
// idex of id 2
let index = employees.findIndex(function(employee) {
return employee.id === 2;
});
// slice index with id 2
employees = [...employees.slice(0, index), ...employees.slice(index + 1)];
console.log(employees);Conclusion
You have gone through 3 clean and advanced ways and learned how javascript remove object from array by value. These methods just not remove the object and keep the undefined value at the index but totally remove the object and shift the next object element to its position.
